Elemen dalam HTML digunakan untuk membangun web page yang memungkinkan penampilan beberapa web page ditampilkan dalam satu window browser. Window dalam browser dibagi menjadi beberapa windows yang disebut frame.
Model ini sering digunakan untuk lebih memperjelas penyajian informasi, dengan menu sajian selalu ditampilkan.
Fasilitas ini hanya dapat dijalankan pada browser web Internet Explorer 3.0 ke atas dan Netscape Navigator 2.0 ke atas.

Sintaks:
<FRAMESET BORDER=# { [ROWS | COLS] } = {#,[#[,..]]} >
<FRAME SRC=”url” NAME=”namaFrame”>
</FRAMESET>
Target FRAME
Nama frame predefined: _self, __top, _parent, _blank, sering digunakan untuk menunjukkan target penampilan dari suatu link.
| Nama Frame | Kegunaan |
| self | Digunakan apabila target frame adalah |
| frame tempat link berada. | |
| _top | Digunakan apabila target frame adalah windows tempat frame berada. Dengan menggunakan _top sebagai target maka definisi frame yang ada pada windows browser akan hilang, diganti dengan definisi frame yang baru jika ada. |
| _parent | Target frame adalah setingkat di atas frame link berada. Akibat dari target frame _parent akan sama jika tempat frame link berada hanya satu level di bawah definisi frame windows. |
| _blank | Target _blank digunakan untuk membuka windows baru. |
Atribut NAME merupakan atribut wajib, jika frame yang bersangkutan akan dijadikan sebagai tempat untuk menampilkan url suatu link.
IFRAME
Pada browser Internet Explorer versi 3.0 dan selanjutnya dikembangkan sebuah model FRAME yang disebut sebagai IFRAME, memungkinkan pemrogram web untuk membuat frame windows yang mengambang, frame ini berlaku mirip seperti suatu text box, jika browser melakukan scroll maka frame ini juga turut terscroll.
Sintaks:
<IFRAME name=”nama_frame” SRC=”url” rows=# cols=#>
</IFRAME>
Atribut name dalam IFRAME wajib diisikan jika dalam web page yang akan menampilkan lebih dari satu frame mengambang; jika tidak maka akan hanya ada satu frame yang ditampilkan dalam browser.
Contoh-contoh:
Untuk dapat mencoba setiap contoh maka harus disiapkan terlebih dahulu dokumen-dokumen HTML yang akan ditampilkan dalam suatu frame.
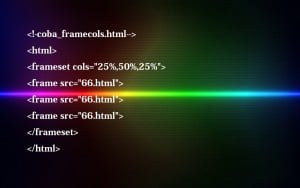
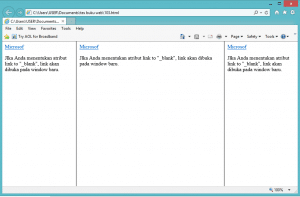
Frame Kolom
Contoh ini mendemonstrasikan bagaimana membuat frameset vertikal untuk tiga dokumen yang berbeda. Lihat hasil gambar dibawah ini:

Frame Baris
Contoh ini mendemonstrasikan bagaimana membuat frameset Imrisontal untuk tiga dokumen yang berbeda. Lihat hasil gambar dibawah ini: