Tabel digunakan untuk menyajikan data dalam bentuk kolom dan baris. Umumnya setiap kolom menunjukkan data yang sejenis, dan setiap baris yang terdiri atas kolom-kolom menunjukkan kelompok data dalam satu kesatuan.
Anggap informasi kolom Anda secara sederhana digambarkan seperti di bawah ini. Sebuah tabel mempunyai judul, tempat Anda menjelaskan kolom/baris yang didilibatkan, baris untuk informasi, dan sel untuk setiap itemnya. Pada tabel berikut, kolom pertama berisi informasi header, setiap baris menjelaskan sebuah tag tabel HTML, dan setiap sel berisi sebuah pasangan tag atau penjelasan dari fungsi tag.
Elemen Elemen Tabel
| Elemen | Penjelasan |
| <table> .. </table> | mendefinisikan sebuah tabel dalam HTML. jika atribut border dituliskan, maka browser akan menampilkan tabel dengan border. |
| <ca_ption>… </ caption> | Mendefinisikan tulisan untuk judul tabel. Posisi default dari judul adalah ditengah pa_da bagian paling atas tabel. Atribut align=”bottom” dapat digunakan untuk menempatkan judul pada bagian bawah tabel. Catatan: Judul dapat diberi tag apa saja. |
| <tr>…</tr> | Menspesifikasikan sebuah baris tabel dalam tabel. Anda dapat mendefinisikan atribut un tuk seluruh baris: align (left, center, right) daxi/atau valign(top, mid-dle, bottom). |
| <th>…</th> | Mendefinisikan sel header tabel. Secara default teks dalam sel ini ditebalkan dan ditampilkan ditengah. |
| <td>…</td> | Mendefinisikan sebuah sel data tabel. Secara default teks dalam sel ini ditampilkan rata kiri, dan ditengah secara vertikal. Sel data tabel dapat berisi atribut untuk mendefinisikan karakteristik dari sel dan isinya. |
Atribut Tabel
Catatan: Atribut yang clidefinisikan dalam <th>…</th> atau <Md>…</td> akan menggantikan alignment default yang clidefinisikan dalam <tr>. ..</tr>
| Elemen | Penjelasan |
| align={left | center | right)
valign={top | middle | bottom) colspan=n Rowspan=n Nonwrap |
Alignment horisontal untuk sel
Definisi alignment vertikal dlm sel Jumlah n kolom sel diperlebar Jumlah n baris sel di perbesar Matikan wrapping dalam sel |
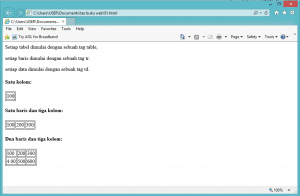
Contoh ini mendemonstrasikan bagaimana membuat tabel dalam sebuah dokumen HTML. Lihat hasil gambar dibawah ini:
Catatan:
Jumlah baris tabel ditentukan dengan banyaknya <tr>…c.tr> yang dituliskan dalam elemen tabel, dari <table> … </table>.
Jumlah kolom dalam tabel ditentukan dengan banyaknya <td>…</td> di dalam setiap definisi baris, dari <tr>…</tr>.
Setiap baris dalam tabel akan mempunyai jumlah kolom yang berbeda.
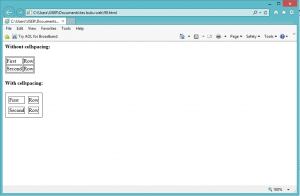
Cellspacing
Contoh ini mendemonstrasikan bagaimana menggunakan cellspacing untuk menambah jarak antarsel.Lihat hasil gambar dibawah ini: