Elemen HTML yang digunakan untuk mendapatkan masukan dari pengguna web. Pengguna web dapat memasukkan input melalui halaman-halaman HTML.
Elemen/TAG ini digunakan untuk membatasi input. Dalam satu form dapat terdiri atas beberapa form, akan tetapi hanya satu form yang dapat dikirimkan ke server dalam satu saat.
Form tidak dapat berbentuk nested.
Sintaks:
<F0RM ACTION=”_url_” METHOD=”get|post” ENCTYPE=””>
</FORM>
Atribut ACTION tempat menspesifikasikan URL yang akan digunakan sebagai pemroses field input form. URL adalah lokasi dokumen yang akan melakukan proses terhadap input dari form

Method
Atribut yang digunakan untuk menyatakan bagaimana masukan – masukan berasal dari form dikirimkan kepada program CGI.
Jenis Masukan dalam Form
Jenis masukan dalam satu formulir dibedakan menjadi:
- Text, digunakan untuk memasukkan suatu nilai untuk dikirimkan kepada server. Nilai yang dimasukkan dapat berupa angka ataupun teks.
- Radio, menyediakan beberapa pilihan, hanya satu pilihan yang bisa dipilih
- Check box, menyediakan beberapa pilihan, bisa lebih dari satu pilihan yang dipilih
- List, menyediakan pilihan dalam bentuk list pilihan, pilihan yang dipilih dapat lebih dari satu.
- Button, digunakan untuk mendefinisikan tombol untuk melakukan pemrosesan form. Ada bermacam-macam button.
- Submit: digunakan untuk memanggil url, setelah input selesai dimasukkan
- Reset: digunakan untuk menginisialisasi setiap elemen form
- Button: digunakan untuk membuat form lebih interaktif, untuk memanggil script yang ada di dalam dokumen htmls
- Image, digunakan sebagai pengganti button, berupa button yang berbentuk gambar.
- Text area, digunakan untuk memasukkan data dalam bentuk teks berupa memo.
Setiap jenis masukan dalam formulir mempunyai tag-tag sendiri dengan masing-masing atributnya.
Tag Text
<Input type=”Text” name=”varl” size=# maxlength=#>
Value pada atribut size menunjukkan besar text box.
Value pada atribut maxlenght menunjukkan jumlah karakter maksimum yang dapat ditampung.
Tag Radio
<Input type=”radio”> pilihan 1
<lnput type=”radio”> pilihan 2
<Input type=”radio”> pilihan 3
Tag Checkbox
<Input type=”checkbox”> pilihan 1
<Input type=”checkbox”> pilihan 2
<lnput type=”checkbox”> pilihan 3
Tag Select
<SELECT size=2>
<Option> pilihan 1
<Option> pilihan 2
<Option> pilihan 3
</SELECT>
Value pada atribut size digunakan untuk menampilkan pilihan pada list lebih dari satu. Default adalah satu pilihan, secara otomatis maka list berupa list box, yang dapat berlaku seperti drop box down list box.
Tag Button
<lnput type=”submit”>
<lnput type=”Reset”>
Tag Image
<input type=”image” src=”url_image”>
Text Area
<textarea cols=”55″ rows=”5″></textarea>
Pada setiap elemen dapat diberikan nama, dengan memberikan atribut Name, dengan value berupa string yang men-definisikan nama elemen. Dalam pemrograman sering disebut sebagai nama variabel.Nama variable sebaiknya mencerminkan fungsi dari variable tersebut.
Contoh-contoh Input
Field Text
Contoh ini mendemonstrasikan bagaimana membuat field text pada suatu dokumen HTML, tempat pemakai dapat menuliskan teks ke dalam field tersebut. Lihat hasil gambar dibawah ini:

Checkbox
Contoh ini mendemonstrasikan bagaimana membuat checkbox pada suatu dokumen HTML, pemakai dapat memilih atau membatalkan pilihan dari checkbox. Lihat hasil gambar dibawah ini:

Tombol Radio
Contoh ini mendefinisikan bagaimana membuat tombol radio pada suatu dokumen web, pemakai dapat memilih sebuah tombol radio. Lihat hasil gambar dibawah ini:

Pada contoh dibawah didemonstrasikan bagaimana menggunakan tombol radio dalam dua group radio terpisah yaitu group sex dan group usia, yaitu dengan memberikan nama yang berbeda bagi setiap group. Lihat hasil gambar dibawah ini:

Dropdown box sederhana
Contoh ini mendemonstrasikan bagaimana membuat dropdown box sederhana, dropdown box adalah daftar yang dapat dipilih. Lihat hasil gambar dibawah ini:

Dropdown box dengan cara lain
Contoh ini mendemonstrasikan bagaimana membuat drop-down box sederhana dengan sebuah nilai yang ditentukan sebelumnya.Lihat hasil gambar dibawah ini.

Text Area
Contoh ini mendemonstrasikan bagaimana membuat suatu text area (sebuah kontrol input dengan multi-line). Dalam suatu text area Anda dapat menuliskan karakter yang tidak terbatas.Lihat hasil gambar dibawah ini:

Tombol
Contoh ini mendemonstrasikan bagaimana membuat sebuah tombol, pada button Anda dapat mendefinisikan text yang diinginkan. Lihat hasil gambar dibawah ini.

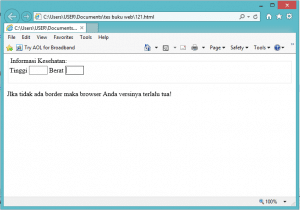
Fieldset sekitar data
Contoh ini mendefinisikan bagaimana membuat suatu border dengan caption di sekeliling data Anda. Lihat hasil gambar dibawah ini.