Frame Campuran
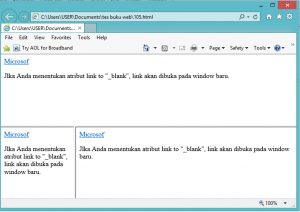
Frame ini mendemonstrasikan bagaimana untuk membuat frame set untuk tiga dokumen, dan bagaimana untuk menampilkannya dalam baris dan kolom. Lihat hasil gambar dibawah ini:

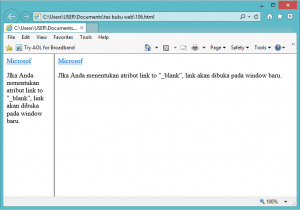
Contoh ini mendemonstrasikan bagaimana membuat suatu frame navigasi. Navigasi frame berisi sebuah daftar link dengan frame yang kedua sebagai target. Frame yang kedua menampilkan dokumen yang di-link. Modifikasi sun.html dengan link yang mendefinisikan “showframe” sebagai target. Di mana “showframe” ini merupakan nama target dan frame kanan. Lihat hasil gambar dibawah ini:

Frame Inline
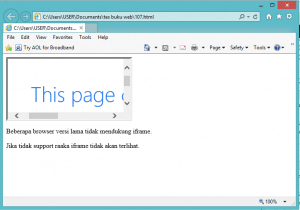
Contoh ini mendemonstrasikan bagaimana untuk membuat suatn frame inline (suatu frame di dalam suatu page HTML). Lihat hasil gambar dibawah ini:

Demikian penjelasan singkat yang bisa admin sampaikan. Semoga artikel ini bisa menambah pengetahuan anda tentang dunia pemograman dan ilmu yang dibagikan dapat bermanfaat bagi pembaca. Sampai bertemu di postingan-postingan selanjutnya..see you ^-^
READ MORE:
- Tabel HTML – Pengertian Dan Cara Membuat Tabel HTML Lengkap
- Fungsi Tag Image HTML Dan Tutorial/Cara Menambahkan Gambar Di HTML
- Pengertian Entitas Karakter Dan Kegunaannya Dalam HTML
- Mengenal World Wide Web – Pengertian, Sejarah, Cara Kerja Dan Unsur WWW
- Dasar Dasar Membuat Web Dengan HTML Beserta Contoh Lengkap