Vbs adalah bahasa pemograman komputer yang sistem kerjanya atau script nya bisa di kerjakan menggunakan program notepad, script vbs ini akan secara langsung ber interaksi dengan komputer tanpa harus menggunakan editor bahasa pemograman lain,VBScript merupakan varian dari visual basic. Bahasa ini juga merupakan bahasa default dari internet explorer selain javascript. Interpreter bahasa ini sudah disediakan asp ataupun internet explorer.
Tipe Data VBScript
| No |
Subtipe |
Deskripsi |
| 1. |
Empty |
Variabel yang belum pernah diinisialisasi 0 untuk numerik dan “” untuk string. |
| 2. |
Null |
Data tidak valid |
| 3. |
Boolean |
True / False |
| 4. |
Byte |
Integer 0 s/d 255 |
| 5. |
Integer |
Integer -32768 s/d 32767 |
| 6. |
Currency |
-922337203685477,5808 s/d 922337203685477,5807 |
| 7. |
Long |
Integer -2147483648 s/d 2147483647 |
| 8. |
Single |
Float -3402823E38 s/d -1401298E-45 dan 1401298E-45 d 3402823E38 |
| 9. |
Double |
-179769313486232E308 s/d -494065645841247E-324 dan494065645841247E-324 s/d 179769313486232E308. |
| 10. |
Date |
1/01/100s.d 31/12/9999 |
| 11. |
String |
Maksimal 2Gb |
| 12. |
Object |
Tipe data objek |
| 13. |
Error |
Pesan kesalahan |
Deklarasi Variabel dan Konstanta
- Variabel harus dimulai dengan karakter.
- Penamaan variabel satu kata.
- Panjang nama maksimal 255 karakter.
- Dalam satu lingkup harus unik.
- Dapat dideklarasikan di tengah program, jika ingin sebaliknya tambahkan option explicit .pada awal program untuk melacak semua variabel yang ditulis.
- Deklarasi menggunakan dim, public ataupun private tanpa tipe.
Dibawah ini beberpa listing program yang digunakan pada VBScript
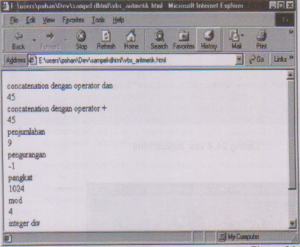
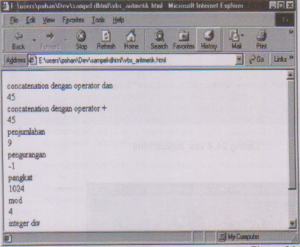
Operator Aritmatik
Dalam penulisan yang umum digunakan fungsi cint () yang mengonversi subtipe ke bilangan integer.

Lihat Script
<!—vbs_aritmetik.html->
<head>
<title> Test Operator Aritmetik</title>
</head>
<body>
<script language=”vbscript”>
sub test()
val1=window.prompt(”1 st Value : “)
val2=window.prompt (“2 nd Value : “)
document.write (“concatenation dengan operator dan “)
document.write “<br>” &val1&val2
document.write(“<br>”+”concatenation dengan operator + ” + “<br>”)
document.write vall+val2
document.write(“<br>”+”penjumlahan”+”<br>”)
‘penggunaan cint berarti konversi ke integer
document.write cint(val1)+cint(val2)
document.write(“<br>”+”pengurangan”+”<br>”)
document.writecint(val1)-cint(val2)
document.write(“<br>”+”pangkat”+”<br>”)
document.write cint(val1)*cint(val2)
document.write(“<br>”+”mod”+”<br>”)
document.write cint(val1) mod cint(val2)
document.write(“<br>”+”integer div”+”<br>”)
document.write cint(val1) \ cint(val2)
document.write(“<br>”+”real div”+”<br>”)
document.write cint(val1) / cint(val2)
end sub </script>
<input type=”button” name=”buttonl” value=”arithmetic” onclick=”test”>
</body>
</html>
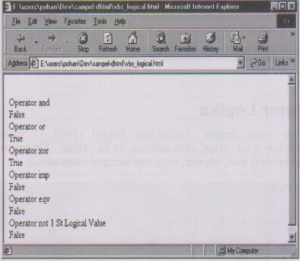
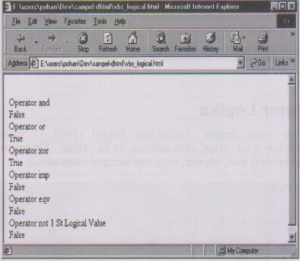
Operator Logika
Dalam penulisan yang umum digunakan fungsi cbool () yang mengonversi subtipe l ke “true” dan subtipe o ke “false”. Operator yang tersedia mulai dari and, or, xor, imp, eqv sampai dengan not.

Lihat Script
<!—vbs_logical.html–>
<html>
<head>
<title> Test Operator Logical</title>
</head>
<body>
<script language=”vbscript”>
sub test ()
vall=window.prompt(“1 st Logical Value (0/1) : “)
val2=window.prompt(“2 nd Logical Value (0/1) : “)
document.write (“<br>”+”Operator and”+”<br>”)
document.write cbool(val1) and cbool(val2)
document.write (“<br>”+”Operator or”+”<br>”)
document.write cbool(val1) or cbool(val2)
document.write (“<br>”+”Operator xor”+”<br>”)
document.write cbool(val1) xor cbool(val2)
document.write (“<br>”+”Operator imp”+”<br>”)
document.write cbool(val1) imp cbool(val2)
document.write (“<br>”+”Operator eqv”+”<br>”)
document.write cbool(val1) eqv cbool(val2)
document.write (“<br>”+”Operator not 1 St Logical Value”+”<br>”)
document.write not cbool(val1)
end sub </script>
<input type=”button” name=”buttonl” value=”logical onclick=”test”>
</body>
</html>
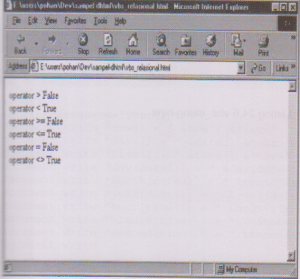
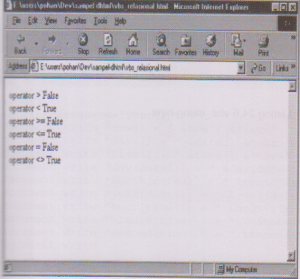
Operator Relasional
Dalam penulisan yang umum digunakan fungsi cbool ( ) yang mengonversi subtipe 1 ke “true” dan subtipe 0 ke “false”. Operator yang tersedia mulai dari >, <, >=, <=, = sampai dengan <>.

Lihat Script
< !—vbs_relasional.html->
<html>
<head>
<title> Test Operator Relasional </title>
</head>
<body>
<script language=”vbscript”>
sub test ()
vall=window.prompt(“1 st Value : “)
val2=window.prompt(“2 nd Value:”)
document.write (“operator > “) &cbool (val1>val2) &”<br>”
document.write (“operator < “) &cbool(val1<val2) &”<br>”
document.write (“operator >= “) &cbool(val1>=val2)&” <br>”
document.write (“operator <= “) &cbool(vall<=val2)&”<br>”
document.write (“operator = “) &cbool(vall=val2)&”<br>”
document.write (“operator <> “) &cbool(vall<>val2)&”<br>”
input type=”button” name=”button!” value=”relational” onclick=”test”>
</body>
</html>
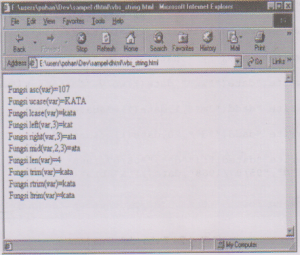
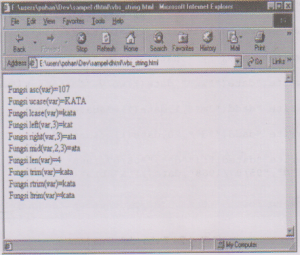
Operasi String
Dalam contoh di bawah ini ditunjukkan beberapa operasi dengan string.

Lihat Script
<!—vbs_string.html–>
<html>
<head>
<title>String function</title>
</head>
<body>
<script language=”vbscript”>
sub test ()
val1=inputbox(“Entry a word”)
document.write “Fungsi asc(var)=” &asc(val1) &”<br>”
document.write “Fungsi ucase(var)=” &ucase(val1) &”<br>”
document.write “Fungsi lease(var)=” &lcase(val1) &”<br>”
document.write “Fungsi left(var,3)=” &left(val1,3) &”<br>”
document.write “Fungsi right(var,3)=” &right(val1,3) &”<br>”
document.write “Fungsi mid(var,2,3)=” &raid (val1, 2,3) &”<br>”
document.write “Fungsi len(var)=” &len(val1) &”<br>”
document.write “Fungsi trim(var)=” &trim(val1) &”<br>”
document.write “Fungsi rtrim(var)=” &rtrim(val1) &”<br>”
document.write “Fungsi ltrim(var)=” <rim(val1) &”<br>”
end sub
</script>
<input type=”button” name=”vbutton” value=”String” onclick=”test”>
</body>
</html>
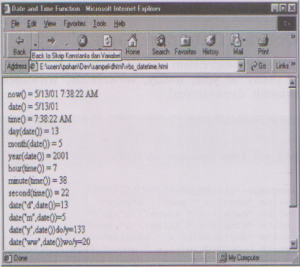
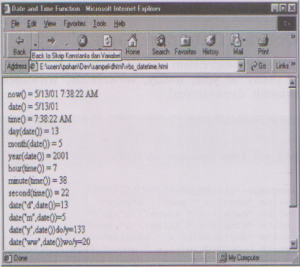
Operasi Date dan Time
Berikut ini terminologi dalam operasi waktu yyyy=tahun, q=kuarter, m=bulan, y=day of year, d=day, w=weekday, ww=week of year, h=jam, n=menit, dan s=second.

Lihat Script
<–vbs_datetime.html –>
<html>
<head>
<title>Date and Time Function </title> </head>
<body>
<script language=”vbscript”>
document.write “now () = “&now() &”<br>”
document.write “date () = “&date() &”<br>”
document.write “timed ()= “&time() &”<br>”
document.write “day(dated () )= ” &day(date()) &”<br>”
document.write “month (date () )=”&month(date()) &”<br>”
document.write “year (date () ) = ” &year(date()) &”<br>”
document.write “hour (time () ) = “”&hour(time ()) &”<br>”
document.write “minute (time () ) = ” &minute(time()) &”<br>” “
document.write ” second( time () ) = “&second(time()) &”<br>”
document.write “date(“”d””, date 0)=”&datepart(“d”,date())&”<br>”
document .write “date (” ” m” ” , date () ) =” Scdatepart (“m” , date (> )&”<br>”
document.write “date(“”y””,date())do/y=”&datepart(“y”,date()) &”<br>”
document.write “date(“”ww””,date(>)wo/y=”&datepart(“ww”,date ()) &”<br>”
document.write “dadd(“”m””,1,date())=”Sdateadd(“m”,1, date ()) &”<br>”
document.write “dadd(“”d””r 20,date ())=”&dateadd(“d”,20,date())&”<br>”
document, write “datedif f (“”d”” 05/07/1968 date () ) = “
&datediff(“d”,”05/07/1968″,date ()) &”<br>”
</script>
</body>
</html>
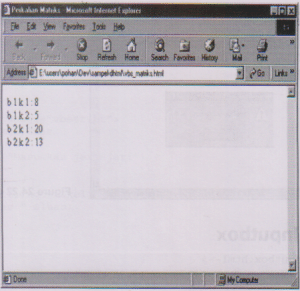
Matriks
Berikut ini adalah contoh listing program membuat matriks pada web yang kita buat.

Lihat Script
<!–vbs__matriks . html–>
<html>
<head>
<title>Perkalian Matriks</title> </head>
<body>
<script language=”vbscript”>
dim arr1(10,10), arr2(10,10), arr3(10,10)
a=inputbox(“arr1 row”)
b=inputbox(“arr1 column or arr2 row”)
c=inputbox(“arr2 column”)
‘ input matriks 1 for x=l to a
for y=1 to b
arr1(x,y)=inputbox(“arr1 baris ke “&x&” kolom ke “&y) next
next
‘ input matriks 2
for y=1 to b
for z=1 to c
arr2(y,z)=inputbox (“arr2 baris ke “&y&” kolom ke “&z) next
next ’
‘proses perkalian
for x=1 to a
for z=1 to c
arr3(x,z)=0
for y=1 to b
arr3(x,z)=arr3(x,z)+(arr1(x,y)*arr2(y,z)
next
next
next
for x=1 to a
for z=1 to c
document.write “b “&x &” k “&z&” :
“&arr3(x,z)&”<br>”
next
next
</script>
</body>
</html>
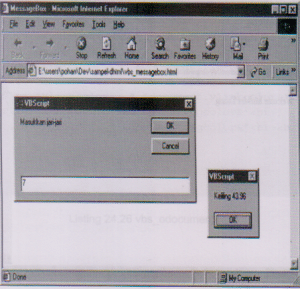
MessageBox
Dibawah ini merupakan listing membuat messageBox dalam sebuah program.

Lihat Script
<!—vbs_messagebox.html->
<html>
<head>
<title>MessageBox</title>
</head>
<body>
<script language=”vbscript”>
private x,kel,luas
const pi=3.14
x=inputbox(“Masukkan jari-jari”)
kel=x*pi*2
luas=pi*x^2
msgbox(“Keliling” &kel)
msgbox(“luas ” &luas)
</scripts
</body>
</html>
Demikian penjelasan singkat yang bisa admin sampaikan. Semoga artikel ini bisa menambah pengetahuan anda tentang dunia pemograman dan ilmu yang dibagikan dapat bermanfaat bagi pembaca. Sampai bertemu di postingan-postingan selanjutnya..see you ^-^