Mengubah Data
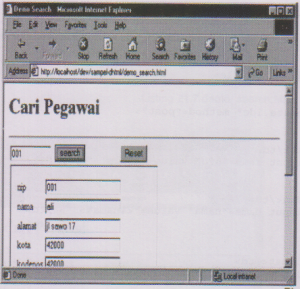
Proses mengubah data sedikit lebih kompleks karena, pengubahan umumnya membutuhkan konfirmasi terhadap data yang akan diubah. Untuk itu dibutuhkan program pencarian yang akan mengeksekusi demo_search.idc.

Lihat Source Code
< !—demo_search,html->
<html>
<head>
<title>Demo Search</title>
</head>
<body>
<form action=”demo_search.idc” target=”frame” method=”post”>
<h1>Cari Pegawai</h1><hr>
<table>
<tr>
<td>
<input type=”text” name=”nip” size=”10″> 
<input type=”submit” value=”search”> 
< ta>< input, type- “Reset” ></td>
</td>
</tr>
<tr>
<td colspan=2>
<iframe name=”frame” width=”300″ height=”400″>
</td>
</tr>
</table>
</form>
</body>
</html>
Dilain pihak isi demo_.search.idc akan mengeksekusi demo_update.htx
datasource:dbpegawai
template:demo_update.htx
sqlstatement:
Sedangkan demo_update.htx akan mengeksekusi demo_ update.idc

Lihat Source Code
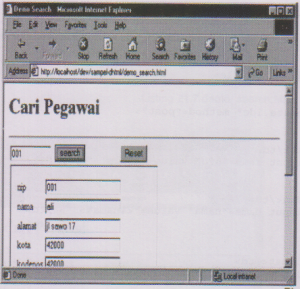
<!–demo update.htx–>
<html>
<head>
<title>Demo Update</title>
</head>
<body>
<form action= “demo update.idc” method=”post”>
<table border^ =” 0»>
<tr> <td>nip</td>
<td><input name=”nip” value=”<%nip%>” ></td>
</tr>! <tr> <td>nama</td>
<td><input name=”nama” value=”<%nama%>” ></td>
</tr>
<tr>
<td>alamat</td>
<td><input name=”alamat” value= “<%alamat%>”x/td>
</tr>
<tr> <td>kota</td>
<td><input name=”kota” value=”<%kodepos%>”x/td>
</tr>
ctr> <td>kodepos</td> <tdxinput name=”kodepos”
value=”<%kodepos%>”x/td>
</tr>
<tr> <td>telp</td>
<td><input name=”telp” value=”<%telp%>”x/td>
</tr>
<tr> <td>gender</td>
<td><input name=”gender” value=n<%gender%>”></td>
</tr>
<tr> <td>jabatan</td> <tdxinput name=”jabatan”
value=”c% jabatan%>”x/td>
</tr>
< table>
<input type=”submit” =value=”Update”>
<form>
<body>
<html>
Berikut ini sintaks demo_update.idc yang akan mengeksekusi demo_update_confirm
datasource:dbpegawai
template:demo_update_confirm.htx
sqlstatement:
+update pegawai + set
+nama=’%nama%’ ,
+alamat=1%alamat%’,
+kota=’%kota%’,
+kodepos=1%kodepos%’,
+telp=’%telp%’,
+gender=1%gender%’,
+jabatan=’%jabatan%’
+where nip=’%nip%
Terakhir adalah demo_update_confirm.htx yang berisi konfirmasi bahwa data sudah diubah.

Lihat Source Code
<!–demo_update_confirm.htx–>
<html>
<head>
<title>Update Confirm</title> </head>
<body>
Update..<%idc.nama%>…selesai </body>
</html>
Query Data
Untuk melakukan query ke dalam tabel pegawai, maka harus dilakukan tahapan sebagai berikut:
- Buat form untuk menerima input data yang akan dicari. Setiap elemen form, terutama elemen <input> harus diberi nama unik.
- Buat script idc yang menyusun statement SQL untuk query -> Select
- Buat file .htx untuk menampilkan hasil query record

Lihat Source Code
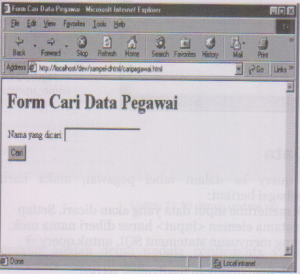
<!–caripegawai.html–>
<html>
<head>
<title>Form Carl Data Pegawai</title>
</head>
<body>
<h1>Form Cari Data Pegawai</h1>
<form action=”caripegawai.idc” method=”post”>
<table>
<tr>
<td>Nama yang dicari: </td>
<td><input type=”text” name=”Nama” size=”20″ maxlength=”50″></td>
</tr>
<tr>
<td colspan=”2″xinput type=11 submit” value=”Tambah”x/td>
</tr>
</table>
</form>
</body>
DataSource: dbpegawai
Template: pegawai.htx
SQLStatement:
+select * from pegawai +where Nama = ‘%Nama%’
Bisa juga script di atas dimodifikasi agar proses pencarian dapat melakukan pencarian nama yang diawali oleh suatu karakter atau frase.
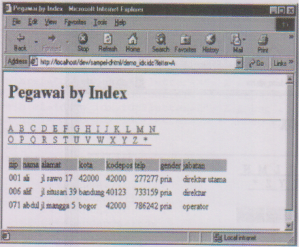
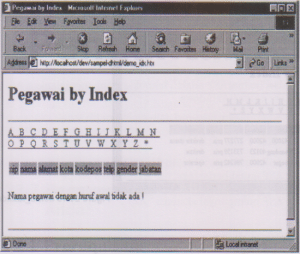
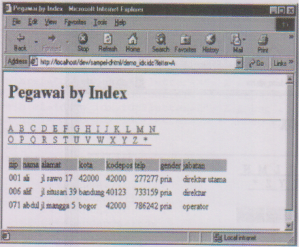
Index Data
Berikut ini program untuk mengakses data berdasarkan huruf awal dari nama pegawai sebab program ini akan mengeksekusi demo_idx.idc untuk pengaksesan database.

Lihat Source Code
< ! —demo_idx. htx->
<html>
<head>
<title>Pegawai by Index</title>
</head>
<body>
<hl>Pegawai by Index</hlxhr>
<a href=”demo_idx.idc?letter=A”> A   </a>
<a href=”demo_idx.idc?letter=B”> B   </a>
<a href=”demo_idx.idc?letter=C”> C   </a>
<a href=”demo_idx.idc?letter=D”> D   </a>
<a href=”demo_idx.idc?letter=E”> E   </a>
<a href=”demo_idx.idc?letter=F”> F   </a>
<a href=”demo_idx.idc?letter=G”> G   </a>
<a href=”demo_idx.idc?letter=H”> H   </a>
<a href=”demo_idx.idc?letter=I”> I   </a>
<a href=”demo_idx.idc?letter=J”> J   </a>
<a href=”demo_idx.idc?letter=K”> K   </a>
<a href=”demo_idx.idc?letter=L”> L   </a>
<a href=”demo_idx.idc?letter=M”> M   </a>
<a href=”demo_idx.idc?letter=N”> N   </a><br>
<a href=”demo_idx.idc?letter=0″> O   </a>
<a href=”demo_idx.idc?letter=P”> P   </a>
<a href=”demo_idx.idc?letter=Q”>Q   </a>
<a href=”demo_idx.idc?letter=R”> R saibsp </a>
<a href=”demo_idx.idc?letter=S”> S   </a>
<a href=”demo_idx.idc?letter=T”> T   </a>
<ahref=”demo_idx.idc?letter=U”> U   </a>
<a href=”demo_idx.idc?letter=V”> V   </a>
<a href=”demo_idx.idc?letter=W”> W   </a>
<a href=”demo_idx.idc?letter=X”> X   </a>
<a href=”demo_idx.idc?letter=Y”> Y   </a>
<a href=”demo_idx.idc?letter=Z”> Z   </a>
<a href=”demo_idx.idc?letter=”> *   </a>
<br><br>
<table >
<tr bgcolor=”silver”>
<td>nip</td>
<td>nama</td>
<td>alamat</td>
<td>kota</td>
<td>kodepcs</td>
<td>telp</td>
<td>gender</td>
<td>jabatan</td>
</tr>
<%begindetail%>
<tr>
<tdx%nip%x/tct>
< tdx %nama% x)*<d>
<tdx%alamat%x/td>
<tdx%kota%x/td>
<tdx%kodepos%x/td>
<tdx%telp%x/td>
<tdx%gender%x/td>
<tdx%jabatan%x/td> </tr>
<%enddetail%>
</table>
<%if currentrecord EQ 0%>
<p>Nama pegawai dengan huruf awal <%idc.letter%> tidak ada ! </P>
<%endif%>
<br>
<hr>
</body>
</html>
Berikut ini sintaks demo_idx.idc
datasource:dbpegawai
template:demo_idx.htx
sqlstatement:
+select
* from pegawai
+where nama like ‘%letter%%%’

Demikian penjelasan singkat yang bisa admin sampaikan. Semoga artikel ini bisa menambah pengetahuan anda tentang dunia pemograman dan ilmu yang dibagikan dapat bermanfaat bagi pembaca. Sampai bertemu di postingan-postingan selanjutnya..see you ^-^