Elemen form merupakan kunci untuk dapat melakukan mode interaktif antara klien dan server web.
Dibawah ini adalah beberapa elemen dan atribut yang ada pada form.
| Atribut form: |
action = url
method = {get | post} |
| Elemen-elemen form: |
input
text
radio checkbox
select
submit
reset
button
image
textarea |
| Atribut elemen input: |
size
maxlength
value |
Parameter IDC adalah elemen form yang diacu dengan nama-nama elemen.
Parameter digunakan dalam statement SQL di IDC. Parameter berasal dari form dalam IDC ditandai dengan diapit dengan menggunakan tanda persen (%).
Menambah Record
Untuk menambah record ke dalam tabel pegawai, maka harus dilakukan tahapan sebagai berikut:
- buat form untuk menerima input menggunakan browser. Setiap elemen form, terutama elemen <input> harus diberi nama unik.
- buat script idc yang menyusun statement SQL untuk Insert
- buat file .htx untuk menampilkan pesan dari proses penambahan recof d
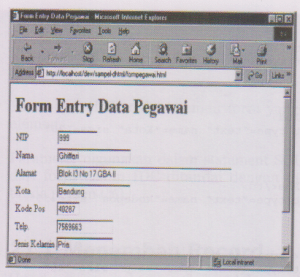
Form Input Data Pegawai

Lihat Source Code
< !—formpegawai <html>
<head>
<title>Form Entry Data Pegawai</title>
</head>
<body>
<hl>Form Entry Data Pegawai</hl>
<form action=”tambahpegawai.idc” method=”post”> <table>
<tr>
<td>NIP</td>
<td><input type=”text” name=”NIP” size=”10″ maxlength=”10″></td>
</tr>
<tr>
<td>Nama</td>
<td><input type=”text” name=”Nama” size=”20″ maxlength=”50″></td>
</tr>
<tr> <td>Alamat</td>
<td><input type = “text” name=* ‘Alamat” size=”50″ maxlength=”100″></td>
</tr>
<tr> <td>Kota</td>
<td><input type=”text” name=’ ‘Kota” size=”20″ maxlength=”20 “></td>
</tr>
<tr> <td>Kode Pos</td>
<td><input type=”text” name=’ ‘kodepos” size=”5″maxlength=”5″ x/td>
</tr>
<tr> <td>Telp.</td>
<td><input type=”text” name=”telp” size=”15″
maxlength=”15 “></td>
</tr>
<tr> <td>Jenis Kelamin</td>
<td><input type = “text” names’1 ’gender” size=”15″ maxlength=” 15′ “></td>
</tr>
<tr> <td>Jabatan</td> <td><input type=”text” name=” ’ jabatan” size=”25″ maxlength=”35″ ></td>
</tr>
<tr> <td colspan=”2″xinput type=” submit” value=”Tambah”></td>
</tr>
</table>
</form>
</body>
</html>
Berikut ini sintaks tambahpegawai.idc yang akan mengeksekusi simpanpegawai.htx.
DataSource: dbpegawai
Template: simpanpegawai.htx
SQLStatement:
+insert into pegawai
+{NIP, Nama, Alamat, Kota, Kodepos, telp, gender, +jabatan) -t-values
+(‘%NIP%’,’%Nama%’,1%Alamat%’,1%Kota%’,
+ ‘%Kodepos%’,1%telp%1,’%gender%1 , ‘%jabatan%’)
Dibawah ini adalah listing program simpan pegawai

Lihat Source Code
<!–simpanpegawai.htx–>
<html>
<head>
<title>Simpan Entry Pegawai</title>
</head> .
<body>
Simpan Entry Pegawai : <%idc.Nama%> telah dilakukan. </body>
</html>
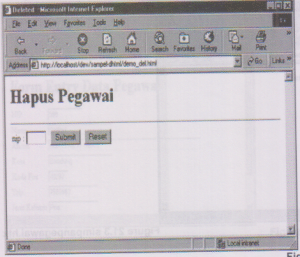
Menghapus Record
Berikut ini sintaks untuk menghapus record tertentu berdasarkan nip, jika submit dilakukan maka program akan mengeksekusi demo_del.idc.

Lihat Source Code
< !—demo_del. html→
<html>
<head>
<title>Deleted</title>
</head>
<body>
<form action=”demo_del.idc” method=”post”>
<hl>Hapus Pegawai</hlxhr>
<table>
<tr>
<td>nip :</td>
<td><input name=”nip” size=4>  </td>
<td><input type=”Submit” value=”Submit”> </td>
<td><input type = “Reset”> </td>
</tr>
</table>
</form>
</body>
<html>
Sintaks demo_del.idc akan mengeksekusi demo_del.htx sebagai template
datasource:dbpegawai
template:demo_del.htx
sqlstatement:
+delete * from pegawai +where nip=’%nip%’
Berikut ini adalah sintaks demo_del.htx

Lihat Source Code
<!–demo_del.htx–>
<html>
<head>
<title>Pegawai dihapus…</title>
</head>
Pegawai dihapus…
</body>
</html>
baca selanjutnya..