Dalam HTML kita mengenal fungsi Font,Fungsi dari font digunakan untuk mengatur warna,jenis,dan ukuran huruf. Tag <font> dalam HTML sudah disingkirkan, kemungkinan akan dihilangkan pada versi HTML mendatang. Walaupun banyak orang yang menggunakannya, Anda harus menghindarinya, gunakan style sebagai gantinya.

Menggunakan Tag <Font> HTML
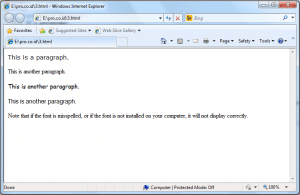
Dengan kode seperti berikut, Anda dapat menspesifikasikan ukuran dan jenis dari output browsernya:
<p>font size=”2″ face=”Verdana” >
This is a paragraph.
</f ontx/p>
<p>font size=”3″ face=”Times” >
This is another paragraph.
</p>
Lihat hasil contoh gambar menggunakan tag font HTML dibawah ini:

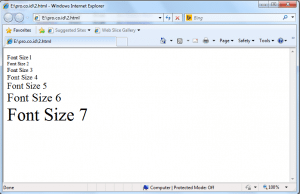
Menggunakan Font Size
Contoh ini mendemonstrasikan bagaimana mengubah ukuran font?
Font <Tag> Sebaiknya Jangan Digunakan
Tag <font> disisihkan pada versi HTML terakhir (HTML 4 dan XHTML). W3C telah membuang tag <font> dari rekomendasinya. Pada versi HTML mendatang, style sheet (CSS) akan digunakan untuk mendefinisikan properti layout dan display elemen HTML. Berikut ini contoh style sheet.
TH {background-color : Aqua;font : italic fantasy;} HI {color : Gray;}
BODY {background-color : Silver;}
Menggunakan Font Face
Contoh ini mendemonstrasikan bagaimana mengubah face (bentuk) font. Lihat hasil contoh gambar menggunakan font face:

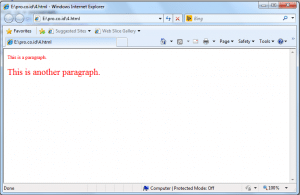
Menggunakan Font Color
Contoh ini mendemonstrasikan bagaimana mengubah warna font. Lihat hasil contoh gambar menggunakan Font color dibawah ini:

CSS merupakan singkatan dari cascade style sheet, merupakan features baru dari HTML 4.0. Hal ini diperlukan setelah melihat perkembangan HTML menjadi kurang praktis karena web pages terlalu banyak dibebani hal-hal yang berkaitan dengan faktor tampilan seperti font dan lain-lain.
Untuk itu jika kumpulan style tersebut dikelola secara terpisah maka manajemen pages menjadi lebih mudah dan efisien. Pada prakteknya penggunaan CSS ini didukung oleh Explorer dan Navigator, dua browser terpopuler pada internet.
Lanjutan membaca ke halaman berikut nya..