Aturan Penggunaan CSS
Secara umum disusun oleh tiga bagian yaitu, selector (elemen yang akan didefinisikan), properti (atribut yang akan diubah) dan nilai sebagaimana berikut
Selector {property: value}
Antara property dan nilai disahkan dengan titik-dua (colon) seperti contoh di bawah ini
Body (color: black}
Jika nilai berupa beberapa kata, gunakan tanda petik ganda
P {font-family: “sans serif” }
Jika lebih dari satu property pisahkan dengan titik-koma (semi colon)
P {text-align: center; color: red}
Jika ingin lebih mudah dibaca sebagaimana berikut
p
{
text-align: center;
color: black;
font-family: arial }
Jika selector dikelompokkan
HI, H2, H3, H4, H5, H6
{
color: green;
}
Jika menggunakan atribut class (dalam definisi CSS).
P.Kanan {text-align: right}
P.Kiri {text-align: center}
Berikut ini sintaks yang ditulis dalam dokumen html menggunakan definisi di atas.
<P class=”kanan”> This Paragraph will be right aligned </p>
<P class=”kiri”> This Paragraph will be center aligned </p>
Jika menggunakan ID atribut
#Kanan {text-align: right}
Berikut ini sintaks yang ditulis dalam dokumen html menggunakan definisi ID atribut di atas.
<P id=”kanan”> This Paragraph will be right aligned </p>
<H3 id=”kanan”> This Header will be right aligned too</H3>
Style Sheet External
Berikut ini contoh menggunakan style sheet yang didefinisikan secara external, di mana exi.css digunakan oleh coba_cssexi.html. Ingat dalam pendefinisian external tidak diperlukan tag html. Dan extension filenya harus disimpan dalam “*.css”.
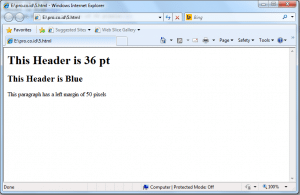
body {background-color: yellow}
hi {font-size: 36pt}
h2 {color: blue}
p {margin-left:50px}
Lihat hasil contoh gambar menggunakan style sheet external pada CSS dibawah ini:
Berikut ini contoh menggunakan style sheet yang didefinisikan secara external, di mana ex2.css digunakan oleh coba_cssex2.html.
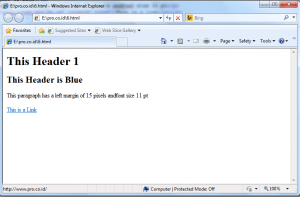
Body {background-color: tan}
HI {color: maroon; font-size: 20pt}
HR {color: navy}
P {font-size: llpt; margin-left: 15px}
A:Link {color: green}
A:Visited {color: yellow}
A:Active {color: blue}
A:Hover {color: black}
Lihat hasil contoh gambar menggunakan style sheet external pada CSS dibawah ini:
Style Sheet Internal
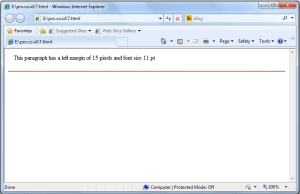
Berikut ini contoh menggunakan style sheet yang didefinisikan secara internal. Hal ini biasanya dilakukan karena web page tertentn bersifat sangat unik sehingga membutuhkan definisi terpisah dibandingkan dengan web page lainnya.
Lihat hasil contoh gambar menggunakan style sheet internal pada CSS dibawah ini:
Style Sheet Inline
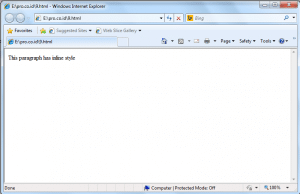
Suatu style inline hanya bisa digunakan pada lokasi yang sangat spesifik, sebenarnya penggunaan dengan cara seperti ini walaupun bisa dilakukan tetapi tidak dianjurkan. Hal ini disebabkan dokumen menjadi lebih besar karena style didefinisikan satu persatu sebagaimana berikut ini. Lihat hasil contoh gambar menggunakan style sheet inline pada CSS dibawah ini:
Multi Style Sheet
Jika digunakan lebih dari satu definisi dari style sheet maka nilai yang tidak didefinisikan akan diinherit (diturunkan) dari style sheet yang lebih general. Misalnya di bawah ini kita mempunyai definisi ex3.css.
H3
{
color: red; text-align: left; font-size: 8pt }
Lihat hasil contoh gambar menggunakan multy style sheet pada CSS dibawah ini:
READ MORE:
- Fungsi Dan Tutorial Membut Form Input di HTML Terlengkap
- Tabel HTML – Pengertian Dan Cara Membuat Tabel HTML Lengkap
- Fungsi Tag Image HTML Dan Tutorial/Cara Menambahkan Gambar Di HTML
- Pengertian Entitas Karakter Dan Kegunaannya Dalam HTML
- Mengenal World Wide Web – Pengertian, Sejarah, Cara Kerja Dan Unsur WWW
- Dasar Dasar Membuat Web Dengan HTML Beserta Contoh Lengkap