Satu lagi plugin bundled yang akan penulis bahas, yaitu Kendo UI yang lagi gencar- gencamya ber-iklan, terutama saat pencarian plugin jQuery di Google. Karena memang selain menyediakan versi gratis untuk keperluan Web, Kendo UI juga menawarkan versi komersil untuk keperluan Mobile dan Data Viz (Grafik).
Hal pertama yang kita lakukan adalah mendownload terlebih dahulu Kendo UI di website resminya yang beralamat di http://kendoui.com.
Cara Menggunakan Kendo UI
Cara menggunakan Kendo UI hampir sama dengan jQuery Ul yang telah kita bahas sebelumnya pada artikel Teknik Dasar Menggunakan jQuery UI .. Oke, langsug saja, untuk lebih memudahkan, sebaiknya kita ubah dulu folder standar ketika library Kendo UI telah di ekstrak sebelumnya menjadi kendo-ui.
Selanjutnya, buat file baru misalnya stok.html, lalu ikuti langkah-langkah berikut:
1. Panggil file style CSS Kendo UI (kendo.common.min.css) dan style untuk themes-nya (kendo.default.min.css), kedua file tersebut terdapat di folder styles, skripnya:
<link href=”styles/kendo.common.min.css” rel=”stylesheet” />
<link href=”styles/kendo.default.min.css” rel=”stylesheet” />
2. Panggil library jQuery (jquery.min.js) dan library Kendo UI (kendo.web.min.js), kedua file tersebut terdapat di folder js, skripnya:
<script src=”js/jquery.min.js”></soript>
<script src=”js/kendo.web.min.js”></script>
3. Panggil komponen Kendo UI yang akan digunakan dan sesuaikan dengan nama ID/ Class-nya, dalam contoh ini adalah komponen NumericTextBox dan ID nomor, skripnya:
$(“#nomor”).kendoNumericTextBox();
Secara visual, ketiga langkah tersebut dapat dilihat pada listing program dibawah ini:
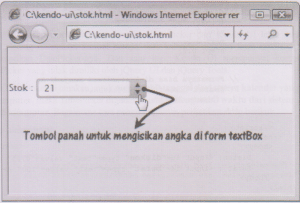
Sekarang coba jalankan skrip stok.html di browser, lalu klik pada tanda panah ke atas atau ke bawah yang berada di bagian kanan form textBox, maka angka pada form textBox akan berubah sesuai keinginan Anda. Lihat gambar dibawah ini.

Catatan:
Untuk menggunakan komponen Kendo UI lainnya, kita bisa mengacu pada langkah- langkah yang ditunjukkan pada gambar diatas. Yang perlu diperhatikan adalah langkah ke-3 yaitu menyesuaikan nama Class/ID dan memanggil library komponen Kendo Ui yang digunakan.
Untuk memahami Kendo UI lebih mendalam, termasuk berbagai opsi dan parameter didalamnya, kita akan mencoba beberapa komponen Kendo UI lainnya.
NumberTextBox (Angka dalam Form TextBox)
Kalau biasanya kita mengisikan angka dalam form textBox dengan cara mengetikkannya, maka dengan komponen NumberTextBox kita bisa mengisikannya dengan cara meng klik tombol panah ke atas atau ke bawah.
Pada contoh berikutnya, kita akan mencoba beberapa opsi dan parameter yang dimiliki oleh komponen NumberTextBox, perhatikan skrip berikut:
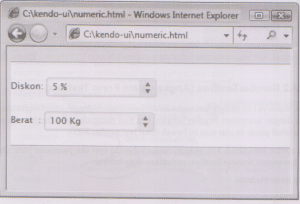
Sekarang coba jalankan skrip numeric.html, hasilnya sekilas terlihat sama dengan gambar stok.html dimana ada tanda panah ke atas atau ke bawah yang berada di bagian kanan form textBox, bedanya kali ini kita kustomisasi agar didalam textBox terdapat teks % dan Kg, meskipun ada teks-nya, namun value-nya tetap dianggap angka ketika dimasukkan ke database. Lihat hasil gambar dibawah ini.

DatePicker dan TimePicker (Memilih Tanggal dan Waktu)
Pada plugin bundled yang sebelumnya kita bahas, yaitu jQuery UI dan jQuery Tools juga mempunyai komponen DatePicker. Bahkan telah kita bahas cara penggunaannya pada plugin jQuery UI. Terus apa bedanya dengan DatePicker besutan kendo UI ini?
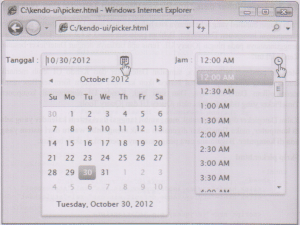
Menurut pendapat pribadi saya, tampilan DatePicker dari Kendo UI lebih menarik dan langsung dilengkapi tombol berupa ikon kalender didalam form textBox untuk menampilkan DatePicker-nya. Dan satu lagi, Kendo UI mempunyai komponen Time Picker yang tidak dimiliki oleh jQuery UI dan jQuery Tools.
Kalau Datepicker digunakan untuk mengambil tanggal dari sistem kalender yang ada di komputer, maka TimePicker digunakan untuk mengambil waktu dari sistem yang ada di komputer. Bagaimana cara penggunaannya, perhatikan skrip berikut: skrip picker.html
Penjelasan Skrip:
Pada skrip picker.html, khusus pada input id-nya kitaberikan tambahan atribut readonly . yang berarti bahwa input textBox tidak bisa diketik atau di-isi langsung, tapi harus dipilih dengan mengklik ikon kalender untuk DatePicker dan ikon jam untuk TimePicker.
Sekarang coba jalankan skrip picker.html, maka akan tampil dua form textBox untuk input lunggal dan Jam. Untuk mencoba efek picker, silahkan meng-klik tombol berupa ikon kalender dan ikon jam yang berada di bagian kanan didalam textBox. Perhatikan hasil gambar dari skrip numeric.html dibawah ini:

Validator (Validasi Form)
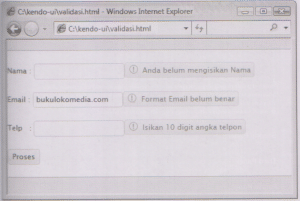
Mengapa saya harus menyinggung Validator atau validasi form milik Kendo Ul? Karena tertarik dengan kepraktisan cara penggunaannya, dimana pada umumnya aturan (rales) ataupun pesan kesalahan (error) didefinisikan dalam skrip JavaScript di bagian <head> dalam dokumen HTML, tapi menggunakan Kendo UI dapat langsung didefinisikan didalam form textBox. Kok bisa? Untuk lebih jelasnya, perhatikan skrip berikut:
Skrip validasi.html
Sekarang coba jalankan skrip validasi.html, coba kosongkan semua isian dulu kecuali isian untuk Email coba isikan dengan format yang salah, kemudian tekan tombol Proses, maka akan tampil pesan kesalahan kesalahannya di bagian kanan masing-masing text Box.

Oke sahabat semua, pembahasan plugin bundled kita cukupkan sampai disini, selain Anda bisa bereksplorasi dengan ketiga plugin bundled yang telah dibahas, Anda juga bisa ber-eksperimen dengan beberapa plugin bundled yang banyak tersebar di Internet.