Sesuai dengan namanya, plugin stand-alone adalah plugin yang berdiri sendiri, artinya plugin tersebut hanya mempunyai satu komponen library saja, misalnya plugin Akordion hanya berfungsi untuk membuat komponen accordion saja. karena saking banyaknya plugin jQuery stand-alone,maka plugin yang akan kita akan bahas pada kesempatan kali ini hanya sebagian dari plugin-plugin stand alone lainnya. Kali ini kita bahas cara membuat cool clock (jam analog) dan jqclock (jam digital) menggunakan jQuery, simak penjelasan dibawah ini.
a. Membuat Cool Clock (Jam Analog)
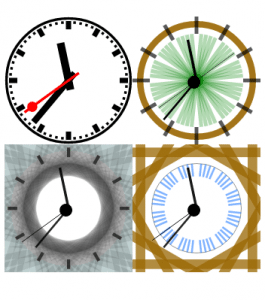
Plugin pertama yang akan kita bahas adalah CoolClock, dari namanya saja sudah bisa ditebak, bahwa plugin ini digunakan untuk menampilkan jam, yang berkonsentrasi membuat jam analog. Adapun plugin coolclock bisa didownload secara gratis di Http://randomibis.com/coolclock
Didalam plugin CoolClock terdapat tiga file, yaitu CoolClock.js , excanvas.js, dan moreskins.js. Dan tentu saja harus didukung/ditambah dengan library utama jQuery (jquery.js). Dibawah ini adalah contoh srip untuk membuat jam analog.
Sekarang coba jalankan skrip analog.html, maka akan tampil jam analog yang keren.Lihat hasil gambar dibawah ini

b. Membuat Tampilan jqClock (Jam Digital)
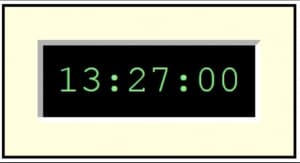
kalau ada plugin untuk menampilkan jam analog, berarti ada juga plugin yang bisa menampilkan jam digital. File jqClock bisa kita dowload gratis di https://github.com/Lwangaman/jQuery-Clock-Plugin.
Didalam plugin jqClock terdapat 2 file, yaitu jqClock.min.js dan jqClock.css. Dan juga harus didukung dengan library utama jQuery (jquery.js). Berikut contoh penggunaannya:
Sekarang coba jalankan skrip digital.html, maka akan tampil jam digital yang tentu saja berdetak detiknya.

Sekian dulu pembahasan kali ini mengenai contoh dari plugin stand alone, sebenarnya masih banyak sekali plugin stand alone yang lainnya namun kita cukupkan sampai disini dahulu pembahasan kali ini.. akan kita lanjutkan pembahasan lainnya di artikel artikel berikutnya. Sampai jumpa di artikel lainnya ,See you sahabat semuaa….