Postingan kali ini tentang tutorial JavaScript dasar untuk pemula. Artikel ini dibuat untuk para programing pemula dalam mempelajari dunia pemograman. Artikel ini berisi penjelasan singkat tentang javascript dan tutorial listing program awal .
JavaScript adalah salah satu bahasa pemograman web yang sangat pesat perkembangannya. JavaScript merupakan modifikasi dari bahasa C++ dengan pola penulisan yang lebih sederhana. Interpreter bahasa ini sudah disediakan asp ataupun internet explorer. Secara khusus beberapa hal yang penting dalam JavaScript adalah
- Menggunakan blok awal “{“ dan blok akhir “}”
- Automatic conversion dalam pengoperasian tipe data yang berbeda.
- Sensitive case, sehingga programmer java harus ekstra hati-hati dalam menggunakan nama variabel, fungsi dan lain-lain.
- Extension umumnya menggunakan “*.js”
- Setiap statement dapat diakhiri dengan sebagaimana halnya C++ tetapi dapat juga tidak.
- Jika tidak didukung oleh browser versi lama, scriptnya dapat disembunyikan di antara tag “ <!—“dan”–>”
- Jika program dalam satu baris terlalu panjang dapat disambung ke baris berikut dengan karakter “\”
Berikut ini contoh program dengan menampilkan pesan.

Lihat Script
<!—js_hallo.html–>
<html>
<head>
<title>Skrip JavaScript</title>
</head>
<body>
<script language=”JavaScript”> document.write(“hallo everybody”)
</script>
</body>
</html>
Berikut ini contoh program dengan menampilkan pesan dengan format html.

Lihat Script
<!—js_hallo1,html–>
<html>
<head>
<title>Skrip JavaScript</title>
</head>
<body>
<script language-*” JavaScript” >
document.write(“<h1>Program pertama</h1><hr>”)
document.write(“hallo everybody”)
</script>
</body>
</html>
Peletakan Script
Script ini sebagaimana VBScript dapat diletakkan pada tiga lokasi yaitu section head seperti di bawah ini. Pada umumnya penempatan pada section head tidak akan dijalankan secara langsung oleh broker melainkan lewat proses aktivasi event terlebih dahulu. Dalam coptoh di bawah diaktivasi oleh event onload dari tag “<body>”
Atau section body seperti di bawah ini. Adapun secara umum program akan diaktivasi begitu suatu page dibaca.

Lihat Script
<!—j s_body.html–>
<html>
<head>
<title>Skrip JavaScript</title>
</head>
<body>
<script language=”JavaScript”>
alert(“This event called without the onload event”)
</script>
</body>
</html>
Atau berupa external source seperti di bawah ini;
Lihat Script
< !—js_external ,html->
<html>
<head>
<title>Skrip JavaScript</title>
</head>
<body>
<script language=”JavaScript” src=”alert.js”> </script>
</body>
</html>
Berikut ini script external yang diberi nama “alert.js” dan disimpan pada direktori yang sama dengan program “js_external.html”. Script ini tidak perlu menggunakan tag “<script>” lagi.
alert(“This event called with external source”)
Tipe Data
Tipe data pada JavaScript umumnya sama pada setiap raesin, hal ini diakibatkan desain awal java memang dikhususkan untuk bisa beijalan pada semua mesin.
Berikut ini adalah tabel tipe data JavaScript
[table id=1 /]
Deklarasi Variabel dan Konstanta
- Variabel harus dimulai dengan karakter.
- Penamaan variabel satu kata.
- Penamaan variabel harus sensitive case sehingga misalnya “vari” berbeda dengan “Van” dan berbeda dengan “VAR1”.
- Panjang nama maksimal 255 karakter.
- Dalam satu lingkup harus unik.
- Dapat langsung diisi dengan nilai ketika pertama kali didekla- rasikan, misalnya var nama=”Cecep”.
Berikut ini listing program untuk membuat Variabel

Lihat Script
<! — j s_deklarasi.html–>
<html>
<head>
<title>Skrip Konstanta dan Variabel </title>
</head>
<body>
<script language=”JavaScript”>
var vstr=”Good morning”,name=”Erly”
document.write(“<h1>Variabel</h1><hr>”)
document.write(vstr+” “+name)
</script>
</body>
</html>
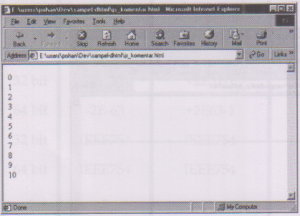
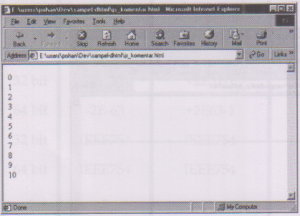
Komentar
Komentar terdiri dari dua jenis sebagaimana berikut ini

Lihat Script
<!–js_komentar.html <html>
<head>
</head>
<body>
<script language=”JavaScript”?
// ini komentar satu baris
var x=0
do // bisa pada baris yang sama dg program
{
document.write(x+”<br>”) x+ +
}
while (x <= 10)
/* ini komentar yang bisa terdiri dari beberapa baris */
</script>
</body>
</html>
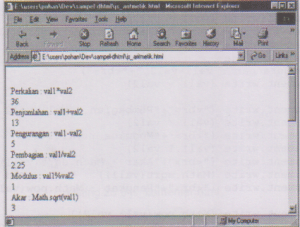
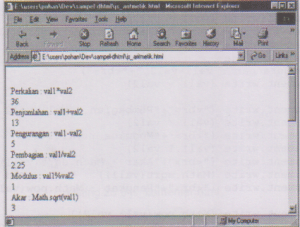
Operator Aritmetik
Dalam penulisannya agak sedikit unik seperti dijelaskan berikut ini

Lihat Script
<!- -j s_aritmetik.html–>
<html>
<heads
<title> Test Operator Aritmetik</title>
</head>
<body>
<script language=”JavaScript”s function test(vail,val2)
{
document.write (“<br>”+”Perkalian : vall*val2 ‘+”<br>”) document.write (vail * val2)
document.write (“<br>”+”Penjumlahan : vall+val2 “+”<brs”) document.write (vail + val2)
document.write (“<br>”+”Pengurangan
document.write (“<br>”+”Pembagian : vall/val2 “+”<br>”) document.write (vail / val2)
document.write (“<br>”+”Modulus : vall%val2 “+”<br>”) document.write (vail % val2)
document.write (“<br>”+”Akar : Math.sqrt(vail) “+”<br>”) document.write (Math.sqrt(vail))
document.write (“<br>”+”Pangkat : Math.pow(vail,val2) “+”<br>”)
document.write (Math.pow(vail,val2))document.write (“<brs”+”Round : Math.round(7.92)
“+”<br>”)
document.write (Math.round(7.92))
document .write ( “<br>11 + “Random 0 s/d 9 : Math, random ()
” + ” <br>”)
var no=Math.random 0*10 document.write (Math.round(no))
document.write (“<br>”+”Max : Math.max(vail,val2)
“+”<br>”)
document.write (Math.max(vail,val2))
document.write (“<br>”+”Min : Math.min(vail,val2)
“+”<br>”)
document.write (Math.min(vail,val2))
document.write (“<br>”+”Increment : vall=vall+l “+”<br>”) document.write (vall++)
document.write (“<brs”+”Decrement : vall=vall-l ” + “<br>”) document.write (val2–)
document.write (“<br>”+”vall=vall*2 “+”<br>”) document.write (vail * = 2)
document.write (“<br>”+”vall=vall+2 “+”<br>”) document.write (vail += 2)
document.write (“<br>”+”vall=vall-2 “+”<br>”) document.write (vail -= 2)
document.write (“<br>”+”vall=vall/2 “+”<br>”) document.write (vail /= 2)
document.write (“<br>”+”Modulus : vall=vall%2 “+”<br>”) document.write (vail %= 2)
}
</script>
<input type=”button” name=”buttonl” value=”arithmetic” onelick=”test(9,4)”>
</body>
</html>
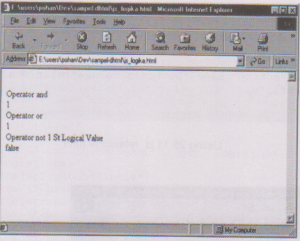
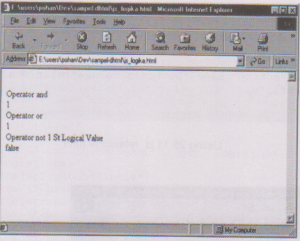
Operator Logika

Lihat Script
< !—js_logika.html->
<html>
<head>
<title> Test Operator Logical</title>
</head>
<body>
<script language=”JavaScript”> function test()
{
vall=window.prompt(”1 st Logical Value (0/1) : ”) val2=window.prompt(“2 nd Logical Value (0/1) : “) document.write (“<br>”+”Operator and”+”<br>”) document.write (vail && val2) document.write (“<br>”+”Operator or”+”<br>”) document.write (vail || val2)
document.write (“<br>”+”Operator not 1 St Logical Value”+”<br>”)
document.write (!vail)
}
</script>
<input type=”button” name=”buttonl” onclick=”test()”>
</body>
</html>
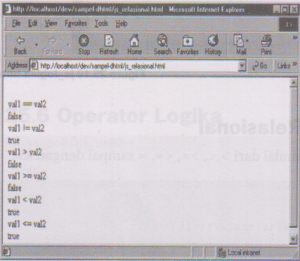
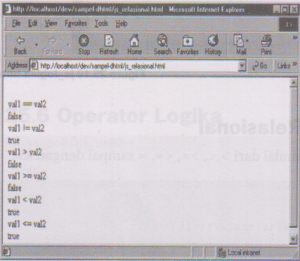
Operator Relasional
Operator yang tersedia mulai dari >,<, >=, <=, = sampai dengan <>.

Lihat Script
<!–js_relasional.html–>
<html>
<head>
<title> Test Operator Relasional</title>
</head>
<body>
<script language=”JavaScript”> function test()
{
vall=window.prompt(“1 st Value : “) val2=window.prompt(“2 nd Value : “) document .write (”<br>vall == val2<br>”) document.write(vall==val2) document.write(“<br>vall != val2<br>”) document.write(vail!=val2) document.write(“<br>vall > val2<br>”) document.write(vall>val2)
document.write(“<br>vall >= val2<br>”) document.write( vall>=val2)
document.write(“<br>vall < val2<br>”)
document.write(vall<val2)
document.write(“<br>vall <~ val2<br>”) document.write(vall<=val2)
}
< /script>
<input type=”button” name=”buttonl” value=”relationa onclick=”test()”>
</body>
</html>
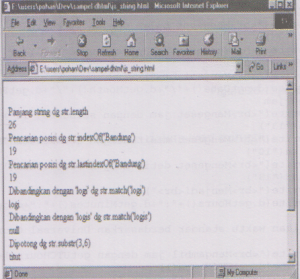
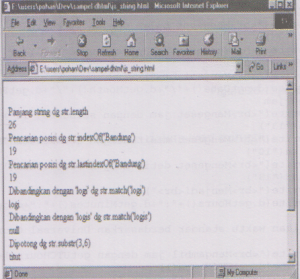
Operasi String
Dalam contoh di bawah ini ditunjukkan beberapa operasi dengan string.

Lihat Script
<!–js_string.html–>
<html>
<head>
</head>
<body>
<script language=”JavaScript”>
var str=”Institut Teknologi Bandung”
document.write (“<br>Panjang string dg str.length <br> document.write(str.length)
document.write (“<br>Pencarian posisi dg str.indexOf(‘Bandung’) <br>”)
document.write(str.indexOf(“Bandung”)) document.write (“<br>Pencarian posisi dg str.lastindexOf(‘Bandung 1) <br>”)
// sama dengan indexof tetapi pencarian dimulai dari kanan
document.write(str.lastlndexOf(“Bandung”))
document.write (“<br>Dibandingkan dengan ‘logi’ dgstr.match(‘logi1)<br>”)
document.write(str.match(“logi”))
document.write (“<br>Dibandingkan dengan ‘logis’ dgstr.match(‘logis1)<br>”)
document.write(str.match(“logis”))
document.write (“<br>Dipotong dg str.substr(3,6)<br>”) document.write(str.substr(3,6))
document.write (“<br>Diperkecil dg str.toLOwerCase()<br>”) document.write(str.toLowerCase())
document.write (“<br>Diperbesar dg str.toLOwerCase()<br>”) document.write(str.toUpperCase())
</script>
</body>
</html>
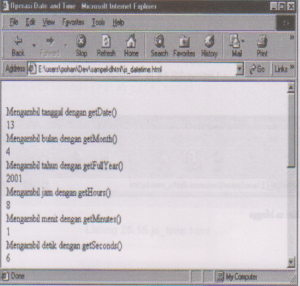
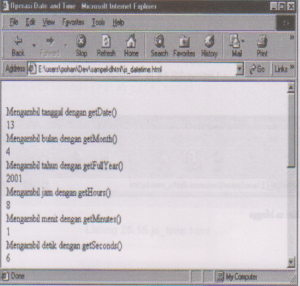
Operasi Date dan Time
Berikut ini operasi dengan menggunakan date dan time

Lihat Script
<!–js_datetime.html–>
<html>
<head>
<title>Operasi Date and Time</title>
</head>
<body>
<script language=”JavaScript”> var d = new Date()
document.write(“<br>Mengambil tanggal dengan getDate()<br>”) document.write(d.getDate()}
document.write(“<br>Mengambil bulan dengan getMonth()<br>”) document.write(d.getMonth() )
document.write(“<br>Mengambil tahun dengan getFullYear()<br>”) document.write(d.getFullYear())
document.write{“<br>Mengambil jam dengan getHours()<br>”) document.write(d.getHours() )
document.write(“<br>Mengambil menit dengan getMinutes()<br>”) document.write(d.getMinutes())
document.write(“<br>Mengambil detik dengan getSeconds()<br>”) document.write(d.getSeconds()
)// Mengeset hari
document.write(“<br>Mengeset tanggal dengan setDate(‘8’)”) d.setDate(“8 “)
document.write(“<br>Mengeset bulan dengan setMonth(171)”) d.setMonth(“7”)
document.write(“<br>Mengeset tahun dengan setFullYear(‘2000’)”)
d.setFullYear(“2000”)
document.write(“<br>Menjadi<br>”)
document.write(d.getDate()+”/”+d.getMonth()+”/”+d.getFullYear()) // Mengeset jam
document.write(“<br>Mengeset jam dengan setHours(‘131)”) d.setHours(“13”)
document.write(“<br>Mengeset menit dengan setMinutes(‘101)”) d.setMinutes(“10”)
document.write(“<br>Mengeset detik dengan setSeconds(1151)”)
setSeconds (1115″ )
document.write(“<br>Menjadi<br>”)
document.write(d.getHours()+”:”+d.getMinutes()+”:”+d.getSeconds())
// Menampilkan waktu standar berdasarkan Universal Coordinated Time
document.write(“<br>Mengambil jam dengan getUTCHours()<br>”) document.write(d.getUTCHours())
document.write(“<br>Mengambil menit dengan getUTCMinutes()<br>”) document.write(d.getUTCMinutes())
document.write(“<br>Mengambil detik dengan getUTCSeconds()<br>”) document.write(d.getUTCSeconds ())
</script>
</body>
</html>
Berikut ini cara menampilkan hari dalam satu minggu;

Lihat Script
<!–j s_weekday.html–>
<html>
<head>
<title>Menampilkan Hari</title>
</head>
<body>
<script -Xanguage=”JavaScript” > var d=new Date() var weekday=new
Array(“Minggu”,”Senin”,”Selasa”,”Rabu”,”Kamis”,”Jumat”,”Sabtu”) document.write(“Hari ini ” + weekday[d.getDay()])
</script>
</body>
</html>
Berikut ini cara menampilkan jam;

Lihat Script
< !—j s_time . html->
<html>
<head>
<title>Menampilkan Jam</title>
<script languages”JavaScript”> function stop!) {clearTimeout(timer)} function start()
{
var time = new DateO var hours = time.getHours() var minutes = time.getMinutes() var seconds = time.getSeconds() var clock = hours
clock+= ( (minutesclO) ?” : 0″ +minutes
clock+= ( (secondsclO) ?” : 0″ +seconds
document.forms[0].display.value=clock; timerssetTimeout(“start()”,1000);
}
</script>
</head>
<body onloads”start()” onunloads”stop()”> <form>
<input type=”text” name=”display”>
</form>
</body>
</html>
Seleksi dengan If
Penggunaan seleksi dalam JavaScript menggunakan beberapa hal berikut ini:
- Setiap kondisi harus selalu diawali “(“ dan diakhiri
- Tidak menggunakan kata “then”
- Jika lebih dari satu statement untuk setiap blok harus diawali dengan dan diakhiri dengan “}”

Lihat Script
<!–js_if.html–>
<html>
<head>
</head>
<body>
<script language=”JavaScript”> var d = new DateO var time = d.getHoursO if (time<10)
{
document.write(“Good Morning”)
}
</script>
</body>
</html>
Seleksi dengan lf..Else
Berikut ini ditunjukkan cara membuat statement if yang akan dilakukan jika kondisi dipenuhi dan akan melakukan blok else jika tidak dipenuhi;

Lihat Script
<!–js_ifelse.html–>
<html>
<head>
</head>
<body>
<script language=”JavaScript”> var d = new Date() var time = d.getHoursO if (time<10)
{
document.write{“Good Morning”)} else { document.write(“Good Day”)
}
</script>
</body>
</html>
Seleksi dengan Nested If
Berikut ini contoh menggunakan seleksi dengan kombinasi if, akan letapi karena dalam program di bawah ini tidak ada lebih dari satu statement untuk setiap kondisi maka blok “{“ dan “}” tidak digunakan dalam seleksi.

Lihat Script
<!–js_ifnested.html–>
<html>
<head>
<title>Test if nested</title>
</head>
<body>
<script language=”JavaScript”> function test()
{
var va,vb,vc,vd,strl va=window.prompt ( “a : 11) vb=window.prompt(“b : “) vc=window.prompt(“c : “) vd = Math.pow(vb,2)-4*va*vc if (va==0)
strl=”akar tidak dihitung karena nilai a=0″ else
if (vd<0)
strl=”akar imajiner” else
if (vd==0) strl=-vb/(2*va) else
strl=(-vb+Math.sqrt(vd))/(2*va) +” dan ” +(-vb- Math.sqrt(vd))/(2*va) alert(strl)
</script>
<input type=”button” name=”vbutton1′ value=”Proses ax2+bx+c” onclick=” test () 11 >
</body>
</html>
Seleksi dengan Switch
Jika dengan pilihan lebih dari dua, akan lebih mudah jika menggunakan switch. Kelebihan switch, kita dapat mengatur pilihan sehingga pilihan dapat tidak disjoint. Caranya dengan menghilangkan statement break sehingga walaupun kondisi satu pilihan sudah dipenuhi program tetap melacak pilihan berikutnya.

Lihat Script
< ! — js_switch. html <html>
<head>
<title>Switch</title>
</head>
<body>
<script language=”JavaScript”> var d = new Dated theDay=d.getDay() switch (theDay)
{
case 5 :
document.write(“Finally Friday”) break
case 6:
document.write(“Super Saturday”) break
case 0:
document.write(“Sleepy Sunday”) break default :
document.write(“Working Day”)
)
</script>
</body>
</html>