Tag dasar berarti elemen dasar. Dokumen HTML secara mendasar akan terdiri atas teks informasi.
Judul atau topik utama dokumen disimpan dalam section/ elemen read. disimpan dalam elemen title, dengan tag <title> … </title>.Kita telah mempelajari tentang tag-tag dasar html pada postingan sebelumnya. Kali ini kita bahas tentang format teks HTML. Terdapat macam-macam format HTML yang akan kita uraikan dibawah ini.
Teks dalam dokumen web dapat diformat secara khusus untuk menunjukkan perbedaan dan penekanan terhadap isi dan maksud dari teks tersebut. Pembedaan ditampilkan dalam bentuk huruf tebal, miring (italic), digarisbawahi, dan semacamnya.
Pemformatan Teks
Beberapa pemformatan teks:
- menebalkan huruf (bold)
- memiringkan huruf (italic)
- memberi tekanan pada teks (emphasize)
- mengecilkan huruf 0 superscript 0 subscript
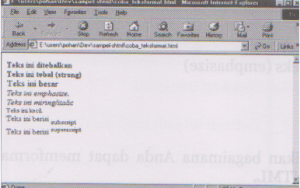
Contoh ini mendemonstrasikan bagaimana Anda dapat memformat teks dalam suatu dokumen HTML.
< !— coba_teksf ormat .html->
<html>
<body>
<b>Teks ini ditebalkan</b>
<br>
<strong>
Teks ini tebal (strong)
</strong>
<br>
<big>
Teks ini besar </big>
<br>
<em>
Teks ini emphasize.
</em>
<br>
<I>
Teks ini miring/italic </I>
<br>
<small>
Teks ini kecil.
</small>
<br>
Teks ini berisi <sub> subscript </sub>
<br>
Teks ini berisi <sup>
superscript
</sup>
</body>
Hasil:
Teks Preformat
Jarak antarkata suatu teks atau kalimat di dalam dokumen web adalah sebesar satu spasi. Jarak antarkata atau kalimat di dalam browser web adalah satu spasi, berapa pun jumlah spasi ataupun jumlah baris dalam dokumen web yang sesungguhnya.
Agar browser web menampilkan sesuai dengan dokumen web tersebut di dalam editor teks, maka teks yang bersangkutan harus diberi tAnda tag <pre> di awalnya, dan </ptre> di akhir teks yang bersangkutan.
Dengan tag <pre>, yang mempunyai kepanjangan “preformatted”, teks akan ditampilkan dalam browser dengan ukuran font dengan lebar-fix. Tag ini juga akan menjaga spasi, baris baru, dan tab sesuai dengan aslinya pada saat ditampilkan dalam browser. Salah satu penggunaan dari pre adalah untuk menampilkan suatu source program dalam web.
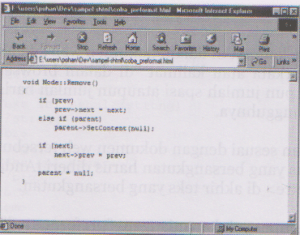
Contoh ini mendemonstrasikan bagaimana Anda dapat mengendalikan line break dan spasi dengan menggunakan tag pre.
< !—coba preformat. html->
<html>
<body>
<pre>
void Node::Remove()
{
if (prev)
prev->next = next; else if (parent)
parent->SetContent(null);
if (next)
next->prev = prev; parent = null;
}
-./pres
</body>
</html>
Hasil:
Dalam teks yang disisipkan dengan menggunakan tag <pre> kita masih bisa menyisipkan tag lain untuk melakukan pemformatan, akan tetapi hal ini tidak direkomendasikan sama sekali.
Demikian penjelasan singkat yang bisa admin sampaikan mengenai Format teks HTML – Pemformatan Teks Dan Teks Preformat. Semoga artikel ini bisa menambah pengetahuan anda tentang dunia pemograman dan ilmu yang dibagikan dapat bermanfaat bagi pembaca. Sampai bertemu di postingan-postingan selanjutnya..see you ^-^