jQuery UI (User Interface) merupakan pelopor plugin bundled dan paling populer di kalangan programmer jQuery, sampai-sampai manualnya disandingkan dengan manual utama jQuery di website resminya. jQuery UI dibuat oleh Paul Bakaus yang bekerjasama dengan Stefan Petre untuk menciptakan efek-efek yang canggih dan komponen library pelengkap jQuery.
Artikel kali ini kita bahas dengan detail cara menggunakan jQuery Ui dan contoh menerapakan library jquery Ui dengan listing program.
Untuk lebih memudahkan, sebaiknya kita ubah dulu folder standar ketika library jQuery UI telah di ekstrak sebelumnya, yaitu jquery-ui-1.9.0.custom menjadi jquery-ui.
Selanjutnya, buat file baru misalnya datepicker.html, lalu ikuti langkah-langkah sebagai berikut:
1. Panggil file style CSS jQuery UI, yaitu jquery-ui-1.9.0.custom.css yang terdapat di folder css/smoothness/, skripnya:
2. Panggil library j Query, yaitu jquery-1.8.2. js yang sudah disertakan pada folder Js. skripnya:
3. Panggil library jQuery UI, yaitu jquery-ui-1.9.0.custom.js yang terdapat di folder js, skripnya:
4. Panggil komponen jQuery yang akan digunakan dan sesuaikan dengan nama ID/ Class-nya, dalam contoh ini adalah komponen datepicker dan ID tanggal, skripnya:
Secara visual, ke-empat langkah tersebut dapat dilihat pada Script berikut.
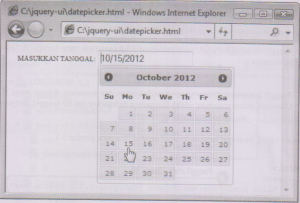
Sekarang coba jalankan skrip Datepicker.html diatas lalu klik pada form input di sebelah kanan teks MASUKKAN TANGGAL, maka akan tampil
pilihan tanggal yang keren dari Datepicker, silahkan pilih tanggalnya. Lihat gambar dibawah ini.
Catatan:
Untuk menggunakan komponen jQuery UI lainnya, kita bisa mengacu pada langkah-langkah yang ditunjukkan pada gambar diatas. Yang perlu diperhatikan adalah langkah ke-4 yaitu menyesuaikan nama Class/ID dan memanggil library komponen jQuery UI yang digunakan.
Datepicker (Menampilkan Tanggal Bergaya Kalender)
Datepicker adalah salah satu komponen jQuery UI yang berguna untuk mengambil tanggal dari sistem kaiender yang ada di komputer, sehingga memudahkan kita dalam memilih tanggal, karena ditampilkan secara keseluruhan.
Pada penjelasan diatas telah mempraktekkan cara menggunakan jQuery UI dengan contoh komponen Datepicker. Perlu diketahui bahwa selain menampilkan komponen jQuery UI secara standar, jQuery UI juga menyediakan opsi dan parameter yang bisa kita gunakan untuk memanipulasi komponen jQuery.
Pada contoh berikut, kita akan mencoba menampilkan Datepicker dalam format penanggalan Bahasa Indonesia. Perhatikan skrip berikut:
Skrip datepicker2.html
Penjelasan Skrip :
- Skrip datepicker2.html hampir sama isinya dengan skrip datepicker. html . Perbedaannya, kita panggil lagi satu library datepicker untuk mentranslate bahasa standarnya menjadi Indonesia, yaitu jquery.ui.datepicker-id.js yang terdapat di folder development-bundle/ui/il8n/.
- kemudian susunan format penanggalan standar yaitu mm/dd/yyyy, juga bisa kita UBAH dateFormat menjadi dd MM yyyy, huruf kapital ‘MM’ artinya bulan akan
menampilkan namanya, jadi nanti hasilnya 03 Mei 2012. Atau bisa juga dalam bentuk angka misalnya dd/mm/yyyy, nanti hasilnya 03/10/2012. - Dan kita juga mengaktifkan parameter changeMonth dan change Year agar Bulan dan fahiin ditampilkan dalam bentukpilihan.
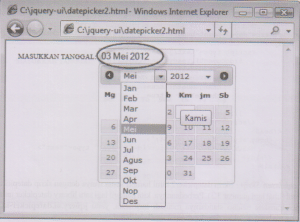
Sekarang coba jalankan skrip datepicker2.html di browser, lalu klik pada form input di sebelah kanan teks MASUKKAN TANGGAL, maka akan tampil pilihan tanggal. Untuk membuktikan bahwa formatnya sudah dalam bahasa Indonesia, arahkan mouse ke Km (Kilims) dan coba pilih salah satu tanggal, misalnya 03 Mei 2012. O iya, Bulan dan tahunnya juga sudah berbentuk pilihan Iho.
Silahkan mencoba beberapa opsi dan parameter Datepicker lainnya, seperti menampilkan DatePicker dengan menekan tombol, bahkan untuk tampilan yang lebih variatif jQuery UI juga menyediakan fitur animasi dan themes pada setiap komponennya.
Misalnya kita akan menggunakan themes Hot Sneaks pada Datepicker, maka yang perlu diubah hanya pemanggilan CSS-nya saja, kalau mengacu pada Datepicker.html, hanya pada langkah 1 yang diubah skripnya menjadi:
Href=”development-bundle/themes/hot-sneaks/jquery-ui.css”/>
Contoh pengubahan themes standar menjadi Hot Sneaks bisa dilihat pada gambar berikut.

Silahkan mencoba beberapa themes jQuery UI lainnya yang tersimpan di folder development-bundle/themes, seperti themes redmond, sunny, black-tie, eggplant, swanky-purse, dot-luv, overcase, excite-bike, dan sebagainya.
Dialog (Kotak Dialog)
Misalnya untuk menampilkan pesan singkat atau memberikan peringatan atau menyodorkan pengunjung suatu pertanyaan digunakan fungsi kotak dialog dari JAVAScript, seperti alert dan confirm, itu sih cara lama .. sekarang ada cara yang lebih modern dan lebih keren hasilnya, yaitu menggunakan kotak dialog dari jQuery UI.
Dengan kotak dialog jQuery UI, selain penggunaanya lebih mudah dalam menampilkan sebuah pesan singkat, kelebihan lainnya .. kita bisa menyertakan content yang lebih Variatif seperti galeri foto, bahkan kita juga bisa menambahkan content yang interaktif seperti form dan button (tombol) pada kotak dialog.
Untuk menggunakan komponen Dialog, kita tetap mengacu pada cara menggunakan library jQuery UI. Yang berbeda hanya langkah ke-4 saja, yaitu memanggil komponen Dialog dan menyesuaikan dengan ID-nya, yaitu #kotakdialog. Berikut skrip lengkapnya:
Skrip dialog.html
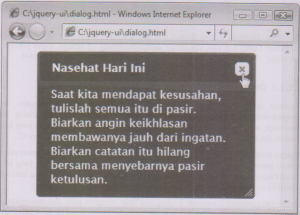
Sekarang jalankan skrip ialog,html di browser, maka akan langsung tampil kotak dialog berisi pesan singkat dibagian tengah browser. Lihat gambar dibawah ini.
Kalau pada contoh sebelumnya (dialog.html), kotak dialog ditampilkan saat pertama kali dijalankan di browser, maka kali ini kita akan membuat sebuah tombol yang apabila di-klik akan membuka kotak dialog. Caranya, berikan nilai false pada fungsi autoOpen dari Kotak Dialog. Dan juga kita bisa menentukan dimana posisi kotak dialog ditampilkan. Sekalian saja kita gunakan komponen button agar tombolnya terlihat cantik. Untuk lebih jelasnya, perhatikan skrip berikut:
Skrip dialog2.html
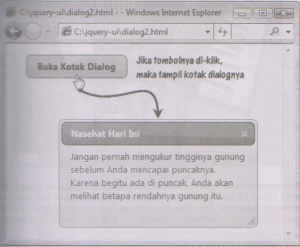
Jika script diatas kita jalankan, maka akan tampil sebuah tombol Buka Kotak Dialog, jika tombol tersebut di-klik, maka akan tampil kotak dialognya dibagian kana browser. Lihat gambar berikut.
Accordion (Mengelompokkan Content dalam Panel)
Salah satu komponen menarik jQuery UI berikutnya adalah Accordion yang berfimgsi untuk mengelompokkan content dalam panel-panel yang terpisah, dimana pengunjung dapat membuka/menutup panel-panel yang diinginkan. Disamping itu, Accordion juga bisa digunakan untuk mengelompokkan menu-menu yang sejenis.
Untuk menggunakan komponen Accordion, kita tetap mengacu pada cara menggunakan library jQuery UI. Yang berbeda hanya langkah ke-4 saja, yaitu memanggil komponen Accordion dan menyesuaikan dengan ID-nya, yaitu #isi Nanti, kita juga akan menambahkan animasi bounce pada Accordion. Berikut skripnya:
Skrip accordion.html
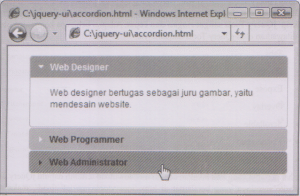
Sekarang coba jalankan skrip accordion.html dibrowser, maka akan tampil content yang telah dikelompokkan dalam bentuk accordion. Lihat gambar berikut.
Catatan:
• Pembahasan mengenai plugin dari library j Query UI, penulis cukupkan sampai disini, silahkan bereksplorasi lebih lanjut dengan komponen-komponen lainnya yang tidak kalah menariknya, seperti Tabs, Progressbar, Slider, Sorting, Drag and Drop, dan lain-lain. Untuk melihat semua komponen tersebut, silahkan jalankan file index.html di browser yang terdapat di folder jquery-ui.l.9.0.custom.
• Pada contoh-contoh penggunaan jQuery UI, kita telah mencoba dua buah efeek, yaitu Drop pada Datepicker dan Bounce pada Accordion, namun sebenamya jQuery menyediakan 10 efek lainnya yang juga sangat menarik, diantaranya:
1. Blind
2. Clip
3. Explode
4. Fold
5. Highlight
6. Pulsate
7. Scale
8. Shake
9. Slide
10. Transfer
Demikian penjelasan yang bisa disampaikan tentang cara penggunaan jQuery Ui, semoga artikel ini bermanfaat bagi pembaca.. Untuk lebih memahami penjelasan tentang pengertian jQuery selanjutnya baca artikel lainnya tentang Belajar jQuery: