Kalau sebelumnya, kita terpesona oleh keindahan jQuery UI, jangan puas dulu, karena sekarang kita akan berkenalan dengan salah satu plugin bundled terbaik juga, yaitu jQuery Tools yang dikembangkan oleh Tero Piirainen.
Kehadiran jQuery Tools memberikan wama yang berbeda, memberikan suasana website yang lebih indah dan elegan serta menampilkan animasi yang smooth (lembut), ditambah lagi skrip jQuery Tools sangat ringan dan cepat.
Untuk memeulai belajar script menggunakan jQuery tools, maka hal pertama yang dilakukan adalah mendownload terlebih dahulu jQuery tools diwebsite resminya. Lihat artikel sebelumnya Pengertian Serta Penggunaan Fungsi Event Dan Effect Pada jQuery . dibawah ini akan dijelaskan beberpan contoh listing program menggunakan jQuery tools.
Tabs (Mengelompokkan Content dalam Bentuk Tab)
Tabs dapat digunakan untuk memasukkan banyak content ke dalam satu halaman, kemudian merapikannya atau mengelompokkannya dalam bentuk tab, dan setiap contenl dapat ditampilkan dengan mengklik tab tersebut.
Pada contoh pertama, kita akan coba tab standar dulu. Perhatikan skrip berikut:
Penjelasan Skrip:
$(“ul.tabs”).tabs(“div.panes > div”); artinya, kita terapkan tabs pada bagian ul dengan class=”Tabs”, div.panes akan mengacu pada div dengan class=”panes”.
jQuery Tools mengatur tampilan desainnya melalui file CSS, dalam kasus diatas menggunakan file tabs-l.css yang terdapat di folder css. Apabila Anda buka file tabs-1.css (tepatnya pada baris ke-22), Anda akan melihat bahwa jQuery Tools menggunakan gambar untuk mempercantik tab-nya, nama file gambarnya adalah blue.png yang bisa temukan di folder css/img.
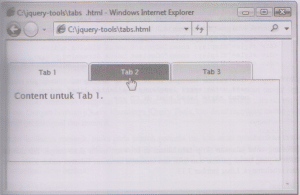
Jalankan skrip tabsl.html, maka akan tampil Tab 1 beserta content-nya, coba klik Tab 1 dun tab 3 untuk menguji apakah tab sudah berjalan dengan baik. lihat gambar berikut ini
Tooltip
Bagi yang sering berselancar di Internet tentu pernah bersentuhan dengan tooltip, misalnya apabila kita arahkan mouse kita ke atas suatu link, maka akan tampil info/ keterangan tambahan mengenai link tersebut, itulah yang disebut tooltip .. itu sih tooltip biasa. Dengan bantuan jQuery, khususnya jQuery Tools, kita dapat membuat tooltip yang lebih professional dan menarik.
Agar kelihatan menarik, maka pada contoh pertama ini, kita akan memberikan tooltip pada gambar, dimana apabila mouse berada diatas gambar tersebut, maka tooltip berupa info/keterangan mengenai gambar tersebut akan tampil. Bagaimana cara membuatnya? |
Perhatikan skrip berikut:
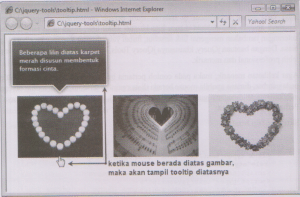
Sekarang coba jalankan skrip tooltip.html di browser, maka akan tampil tiga buah gambar cinta, coba arahkan kursor mouse pada salah satu gambar, maka akan tampil tooltip (info/keterangan) disertai efek slide diatas gambar tersebut.
Tooltip dari jQuery Tools tidak hanya bisa ditampilkan diatas objek, tapi juga bisa disamping ataupun dibawah objek.
Overlay (Efek Melayang)
Overlay adalah suatu keadaan yang membuat elemen/objek menjadi terfokus yang menyebabkan objek di sekitamya menjadi tidak aktif sampai overlay-nya ditutup. Ibarat sebuah lapisan, maka overlay adalah lapisan pada tumpukan paling atas.
Pada contoh kali ini, kita akan coba terapkan overlay pada galeri foto, dimana apabila salah satu foto di-klik, maka foto tersebut akan membesar dan ditampilkan secara apik sebagai foto paling depan. Untuk lebih jelasnya, perhatikan skrip berikut:
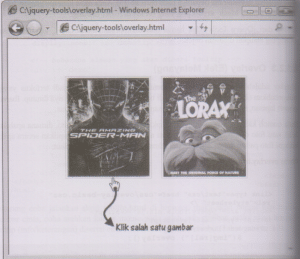
Jalankan skrip overlay.html, maka akan tampil dua buah gambar. Lihat gambar berikut:
Sekarang coba klik salah satu gambar, misalnya gambar Spiderman, maka gambar akan membesar dan menampilkan info mengenai gambar tersebut di sebelah kanan gambar disinilah peran overlay dalam menyajikan tampilan foto secara apik dengan tambahan tombol Close di bagian kanan atas untuk menutup gambar tersebut.
Scrollable (Efek Menggulung)
Scrollable merupakan suatu teknik yang memungkinkan kita agar bisa menerapkan efek scroll (menggulung) pada website kita dengan mudah. Scrollable juga merupakm efek andalan dari jQuery Tools, dimana kalau Anda perhatikan di halaman demonya menggunakan efek scroll untuk menampilkan demo masing-masing efek.
Oke, sekarang kita akan terapkan scrollable pada foto yang akan dipajang secara horizontal, nantinya terdapat empat foto yang terlihat, namun apabila ingin melihat foto lainnya, klik tombol navigasi ke kanan/ke kiri, maka akan tampaklah efek scrollable. Untuk lebih jelasnya, lihat skrip berikut:
Sekarang coba jalankan skrip scrollable.html, maka akan tampil empat buah foto yang dilengkapi dengan tombol navigasi ke kanan dan ke kiri, silahkan klik tombol navigasi tersebut untuk melihat efek scrollable.
Pada contoh berikutnya, kita akan coba menerapkan efek scrollable pada galeri foto, tentunya akan menambah keren galeri foto. Adapun contoh penerapan efek scrollable pmla galeri foto dapat dilihat pada skrip berikut:
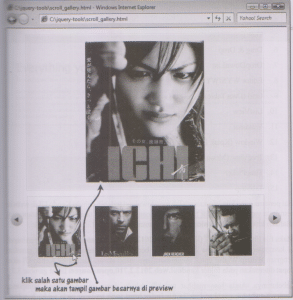
Sekarang coba jalankan skrip scroll_gallery.html, maka akan tampil empat buah foto yang dilengkapi dengan image preview yang menampilkan foto dalam ukuran yang lebih besar.
Anda bisa memilih foto lainnya untuk dilihat versi preview-nya dengan mengklik salah satu foto kecil dibawahnya. Adapun efek scroll bisa dilihat dengan mengklik tombol navigasi ke kanan dan ke kiri.
Demikian penjelasan yang bisa disampaikan tentang cara penggunaan jQuery Ui, semoga artikel ini bermanfaat bagi pembaca.. Untuk lebih memahami penjelasan tentang pengertian jQuery selanjutnya baca artikel lainnya tentang Belajar jQuery: