List merupakan bentuk yang umum yang biasa kita gunakan untuk immguraikan daftar sesuatu, misalnya jenis-jenis list dalam HTML:
- list dengan nomor
- list tanpa nomor
- list definisi
List dengan nomor adalah model daftar yang setiap itemnya diberi nomor. Pada contoh kalimat di atas merupakan contoh list tanpa mt’iiggunakan nomor.
Selain list bernomor dan tanpa nomor, ada sebuah list lagi yang bisa digunakan untuk membuat list yang memberi uraian terhadap suatu ilmu dalam daftar → disebut list definisi.
Untuk membuat list tanpa nomor, disebut juga bulleted list:
- Mulai dengan tag pembuka list <ul>
- Masukkan setiap item list dengan menggunakan tag <li> kemudian tuliskan itemnya (satu saja), tag penutup item </li>, sebenarnya ini tidak harus dituliskan (tetapi sebaiknya dituliskan)
- Ulangi lagi langkah kedua untuk menuliskan item list berikutnya.
- Akhiri seluruh list dengan sebuah tag penutup < /ul >.
- Untuk list dengan nomor, disebut juga ordered list, tag <ul> diubah dengan <ol>, demikian juga </ul> diganti dengan </ol>.
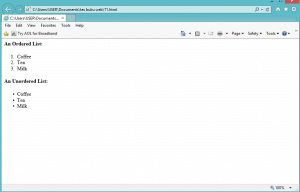
Contoh List
Contoh ini mendemonstrasikan list berurut dan tak berurut – menggunakan nomor dan menggunakan bullet. Lihat hasil Gambar dibawah ini:
Ordered List
Nomor item secara default adalah menggunakan angka 1,2,3,…, dst sampai dengan sejumlah item dalam list tersebut.
Untuk keperluan penyajian tertentu kita dapat mengubah nomor dalam ordered list dengan model angka yang lain, dengan mengisi atribut type pada tag <ol>.
Berikut adalah nilai-nilai yang dapat digunakan untuk mengubah penomoran dalam ordered list;
|
type |
Arti |
|
I |
Ditampilkan dengan angka Romawi huruf besar |
|
i |
Ditampilkan dengan angka Romawi huruf kecil |
|
a |
Diubah dengan menggunakan abjad huruf kecil |
|
A |
Diubah dengan menggunakan abjad huruf besar |
Selain atribut type, ada juga atribut start, digunakan untuk meiidefinisikan nomor awal yang akan digunakan pada ordered list, lika ingin supaya list dimulai dari nomor 7, maka berikut adalah rontoh penggunaannya col start=7>… </ol>.
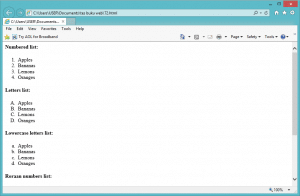
Cohtoh ini mendemonstrasikan berbagai jenis ordered list yang berbeda.Lihat hasil Gambar dibawah ini: