Plugin merupakan salah satu faktor utama yang membuat jQuery begitu cepat mendapat rating tinggi, karena kesederhanaan jQuery API memudahkan para programmer untuk menambahkan fungsi-fungsi tambahan yang sangat berguna ke dalam jQuery.
Intinya, plugin adalah fitur tambahan atau fungsi siap pakai yang bisa digabungkan ke dalam jQuery untuk memudahkan pengguna dalam membuat website berbasis jQuery dengan cepat. Dengan plugin jQuery, Anda dimanjakan dalam membuat animasi, theme, widget, dan efek-efek yang canggih dengan tingkat interaksi tingkat tinggi.
Dalam pembahasan plugin ini, dibedakan menjadi dua bagian, yaitu Plugin Bundled (paket Plugin) dan Plugin Stand-alone (Plugin yang berdiri sendiri).
Plugin Bundled
Plugin bundled, dimana didalam plugin masih terdapat beberapa plugin didalamnya yang dibungkus menjadi satu paket plugin. Contoh plugin bundled yang populer adalah jQuery UI, jQuery Tools, dan Kendo UI.
jQuery UI: Ciptakan Efek yang Canggih
jQuery UI (User Interface) merupakan pelopor plugin bundled dan paling populer di kalangan programmer jQuery, sampai-sampai manualnya disandingkan dengan manual utama jQuery di website resminya. jQuery UI dibuat oleh Paul Bakaus yang bekerjasama dengan Stefan Petre untuk menciptakan efek-efek yang canggih dan komponen library pelengkap jQuery, diantaranya:
• Accordion
• Datepicker
• Tabs
• Dialog
• Progress bar
• Effect and Animation
• Overlay and Shadow
• Highlight and Error
• Button and AutoComplete
• Drag and Drop
• Slider, dan sebagainya.
Pada sub-bab berikutnya, kita hanya akan membahas beberapa komponen library jQuery UI saja sebagai contoh, karena prinsip dan cara penggunaan semua komponen liampir sama tinggal disesuaikan saja dengan komponen jQuery UI yang mau digunakan.
Namun sebelumnya, kita harus mendapatkan library jQuery UI terlebih dahulu, silahkan download dari website resminya di http://jqueryui.com/. Maka file library jQuery UI (jquery-ui-1.9.0.custom.zip) akan tersimpan di komputer Anda, dimana filenya masih berbentuk kompresi zip, silahkan gunakan program Winzip/ Winrar untuk mengekstraknya, nanti semua file library jQuery UI akan dapat ditemukan pada folder jquery-ul-1.9.0.custom.
jQuery Tools: Hadirkan Efek yang Memukau
Kalau sebelumnya, kita terpesona oleh keindahan jQuery UI, jangan puas dulu, karena sekarang kita akan berkenalan dengan salah satu plugin bundled terbaik juga, yaitu jQuery Tools yang dikembangkan oleh Tero Piirainen yang sebelumnya telah membidani lahimya tools manajemen video berbasis web yang cukup populer, yaitu flowplayer (http://flowplaver.org).
Kehadiran jQuery Tools memberikan wama yang berbeda, memberikan suasana website yang lebih indah dan elegan serta menampilkan animasi yang smooth (lembut), ditambah lagi skrip jQuery Tools sangat ringan dan cepat. Adapun beberapa komponen library yang ditawarkan oleh jQuery Tools diantaranya:
• Tabs
• Tooltip
• Expose
• Overlay
• Scrollable
• Flashembed
• Form Tools (mencakup datelnput, rangelnput, Validator)
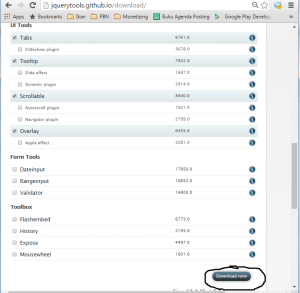
Tentu hal pertama yang kita lakukan adalah mendownload terlebih dahulu jQuery Tools di website resminya yang beralamat di http://iquervtools.org/dowiiload/. maka akan tampil halaman downloadnya, berikan tanda centang pada semua komponen library.
jQuery Tools yang mau didownload, lalu klik tombol Download now, maka file jQuery tools (jquery.tools.min.js) akan tersimpan di komputer Anda.
Apabila Anda mencentang jQuery library (jquery-1.7.2) pada saat mendownload jQuery Tools, maka nantinya Anda tidak perlu lagi memanggil library jQuery, karena library jQuery sudah dipaket oleh jQuery Tools ke dalam library-nya, yaitu jquery.tools.min.js.
Oke, secara sederhana, cara penggunaan jQuery Tools cukup memanggilnya pada bagian <head> dokumen HTML, skripnya:
<script src=” jquery. tools .min. j s”></script>
Dan tentu saja ditambah peran CSS dalam mengatur dan mempercantik tampiIan komponen library jQuery Tools. Untuk penggunaan j Query Tools secara aplikatif akan kita bahas langsung bersamaan dengan contoh komponen library-nya.
Kendo Ul: Efek Alternatif yang Funtastik
Satu lagi plugin bundled yang akan penulis bahas, yaitu Kendo UI yang lagi gencar- gencamya ber-iklan, terutama saat pencarian plugin jQuery di Google. Karena memang selain menyediakan versi gratis untuk keperluan Web, Kendo UI juga menawarkan versi komersil untuk keperluan Mobile dan Data Viz (Grafik).
Namun yang akan kita bahas versi gratisnya, yaitu Kendo UI Web. Adapun komponen library yang ditawarkan Kendo UI Web cukup komplit sebagai plugin bundled, yaitu:
1. AutoComplete
2. Calendar
3. Colom Box
4. Data picker
5. DateTimePicker
6. Drag & Drop
7. DropDownList
8. Editor WYSIWYG
9. Grid (Data Table)
10. List View
11. Validator
12. Window (Kotak Dialog)
13. Tree View (Menu seperti Windows Explorer)
14. TimePicker
15. TabStrip
16. Menu
17. Numeric Text Box
18. Panel Bar ( Accordion)
19. Slider
20. Splitter
Hal pertama yang kita lakukan adalah mendownload terlebih dahulu Kendo UI di website resminya yang beralamat di http://kendoui.eom. maka akan tampil halaman utamanya, silahkan klik tombol Download di pojok kanan bagian atas.
Maka file library Kendo UI (kendoui.web.2012.2.710.open-source.zip) akan tersimpan di komputer Anda, dimana filenya masih berbentuk kompresi zip, silahkan gunakan program Winzip/Winrar untuk mengekstraknya, nanti semua file library Kendo UI akan dapat ditemukan pada folder kendoui.web.20I2.2.710.open-source.
Plugin Stand-alone
Sesuai dengan namanya, plugin stand-alone adalah plugin yang berdiri sendiri, artinya
plugin tersebut hanya mempunyai satu komponen library saja, misalnya plugin Akordeon hanya berfungsi untuk membuat komponen accordion saja.
Dan perlu diketahui bahwa semua komponen yang ada di plugin bundled ada versl stand-alone-nya. Mungkin Anda bertanya, mana yang lebih baik apakah menggunakan plugin bundled atau plugin stand-alone? Keduanya sama bainknya, ini hanya masalah selera masing-masing yang relatif tidak sama, namun saran saya apabila Anda menggunakan plugin bundled, pilihlah/centanglah komponen library yang Anda butuhkan saja (contohnya bisa dilihat pada saat download plugin bundled ,hal ini untuk menghemat ukuran file plugin bundled.
Demikian penjelasan yang bisa disampaikan tentang fungsi plugin jQuery, semoga artikel ini bermanfaat bagi pembaca.. Untuk lebih memahami penjelasan tentang pengertian jQuery selanjutnya baca artikel lainnya tentang Belajar jQuery: