Elemen HTML head adalah elemen yang digunakan sebagai tempat untuk meta data (kumpulan data tentang data).
Meta data HTML berisi tentang data dokumen HTML itu sendiri, segala informasi mengenai meta data tidak akan ditampilkan dalam halaman web browser, cara untuk memerikasanya adalah dengan melihat langsung source code HTML. Berikut ini adalah tutorial / cara membuat HEAD HTML .
Title Dokumen
Informasi title di dalam suatu elemen head tidak ditampilkan dalam window browser. Lihat hasil gambar title dokumen dibawah ini:
Satu Target untuk Seluruh Link
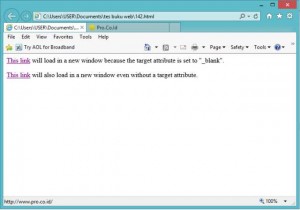
Contoh ini mendemonstrasikan bagaimana menggunakan tag base untuk membuat seluruh link pada suatu page mempunyai target yang sama. Lihat hasil gambar head title dokumen dibawah ini:
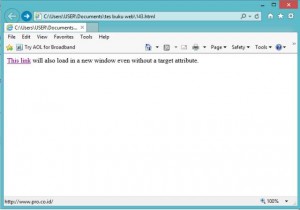
Meski menggunakan base, jika pada program didefmisikan target yang berbeda dengan yang dituliskan dalam base, maka yang digunakan adalah yang ada pada program. Seperti contoh berikut ini. Lihat hasil gambar head title dokumen dibawah ini:
Elemen Head
Elemen head berisi informasi umum, disebut dengan informasi meta, tentang suatu dokumen. Meta berarti informasi tentang sesuatu. Kita dapat mengatakan bahwa meta-data berarti informasi tentang data, atau meta-informasi berarti informasi tentang informasi.
Informasi dalam Elemen Head
Elemen-elemen di dalam head seharusnya tidak ditampilkan oleh suatu browser. Merujuk pada standar HTML, hanya beberapa tag yang legal di dalam bagian head:
Pemrograman WEB dengan HTML
Sehingga konstruksi sebagai berikut adalah ilegal:
<head>
<p>Sekedar tulisan</p>
</head>
Pada kasus ini browser punya dua pilihan:
1. menampilkan teks tersebut karena berada dalam sebuah elemen paragraf
2. menyembunyikan teks karena di dalam suatu elemen head
Jika anda meletakkan sebuah elemen html seperti <hi> atau <p> di dalam suatu elemen head seperti di atas, kebanyakan browser akan menampilkannya, walaupun ilegal.
Tag-tag Head:
NN: Netscape, IE: Internet Explorer, W3: Web Standard (W3C).
| Tag Awal | NN | IE | W3 | Kegunaan |
| <head> | 3.0 | 3.0 | 3.2 | Definisi informasi tentang dokumen |
| <title> | 3.0 | 3.0 | 3.2 | Definisi title dokumen |
| <base> | 3.0 | 3.0 | 3.2 | Definisi suatu referensi default kepada suatu resource eksternal |
| <link> | 4.0 | 3.0 | 3.2 | Definisi relasi antara dua dokumen yang terhubung |
| <meta> | 3.0 | 3.0 | 3.2 | Definisi informasi meta |
Demikian penjelasan singkat yang bisa admin sampaikan. Semoga artikel ini bisa menambah pengetahuan anda tentang dunia pemograman dan ilmu yang dibagikan dapat bermanfaat bagi pembaca. Sampai bertemu di postingan-postingan selanjutnya..see you ^-^
READ MORE:
- Tutorial Membuat Font Pada HTML dan CSS Terlengkap
- Fungsi Dan Tutorial Membut Form Input di HTML Terlengkap
- Tabel HTML – Pengertian Dan Cara Membuat Tabel HTML Lengkap
- Fungsi Tag Image HTML Dan Tutorial/Cara Menambahkan Gambar Di HTML
- Pengertian Entitas Karakter Dan Kegunaannya Dalam HTML
- Mengenal World Wide Web – Pengertian, Sejarah, Cara Kerja Dan Unsur WWW