Elemen form merupakan kunci untuk dapat melakukan mode interaktif antara klien dan server web.
Atribut form:
action = url
Elemen-elemen form:
input
text
select
reset
image
Atribut elemen input:
size
Parameter IDC adalah elemen form yang diacu dengan nama-nama elemen.
Menambah Record Untuk menambah record ke dalam tabel pegawai, maka harus dilakukan tahapan sebagai berikut:
buat form untuk menerima input menggunakan browser. Setiap elemen form, terutama elemen <input> harus diberi nama unik.
buat script idc yang menyusun statement SQL untuk Insert
buat file .htx untuk menampilkan pesan dari proses penambahan recof d
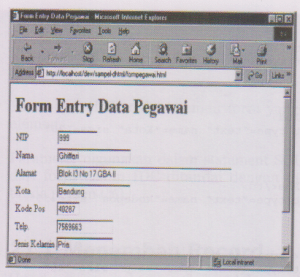
Form Input Data Pegawai
< !—formpegawai <html>
Berikut ini sintaks tambahpegawai.idc yang akan mengeksekusi simpanpegawai.htx.
DataSource: dbpegawai Template: simpanpegawai.htx SQLStatement: +insert into pegawai +{NIP, Nama, Alamat, Kota, Kodepos, telp, gender, +jabatan) -t-values +(‘%NIP%’,’%Nama%’,1%Alamat%’,1%Kota%’, + ‘%Kodepos%’,1%telp%1,’%gender%1 , ‘%jabatan%’)
Dibawah ini adalah listing program simpan pegawai
<!–simpanpegawai.htx–>
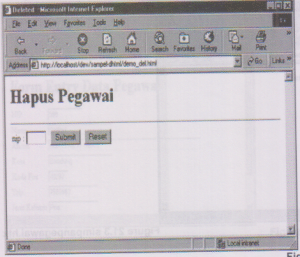
Menghapus Record Berikut ini sintaks untuk menghapus record tertentu berdasarkan nip, jika submit dilakukan maka program akan mengeksekusi demo_del.idc.
< !—demo_del. html→
Sintaks demo_del.idc akan mengeksekusi demo_del.htx sebagai template
datasource:dbpegawai template:demo_del.htx sqlstatement: +delete * from pegawai +where nip=’%nip%’
Berikut ini adalah sintaks demo_del.htx
<!–demo_del.htx–>
baca selanjutnya..