Melanjutkan postingan sebelumnya tentang Format teks HTML – Pemformatan Teks Dan Teks Preformat. Kali ini kita bahas tentang computer output, Address, Singkatan. Teks dalam dokumen web dapat diformat secara khusus untuk menunjukkan perbedaan dan penekanan terhadap isi dan maksud dari teks tersebut. Pembedaan ditampilkan dalam bentuk huruf tebal, miring (italic), digarisbawahi, dan semacamnya.
Computer Output
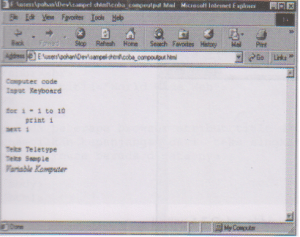
Contoh ini mendemonstrasikan bagaimana tag “computer-output” berbeda akarvditampilkan
< ! —coba_compoutput .html→
<html>
<body>
<code>Computer code</code>
<br>
<kbd>Input Keyboard </kbd>
<br >
<pre>
for I = 1 to 10
print I
next I
</pre>
<tt>Teks Teletype </tt>
<br>
<samp>Teks Sample </samp>
<br>
<var>Variable Komputer </var>
<br>
</body>
</html>
Hasil:
Address
Alamat (address) merupakan salah satu elemen yang umum di dalam suatu dokumen. Dalam HTML disediakan secara khusus tag address. Dengan adanya tag ini maka penulisan alamat dapat distAndarkan.
Diawali dengan tag < address >, dan diakhiri dengan </address >. Setiap baris dalam penulisan alamat dipisahkan dengan menggunakan tag <br>.
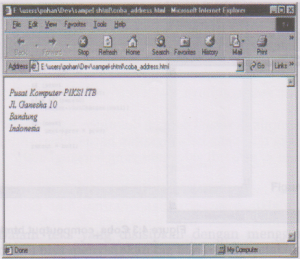
Contoh ini mendemonstrasikan bagaimana menuliskan sebuah alamat dalam suatu dokumen HTML.
<!–coba_address.html—> <html>
<body>
<address>
Pusat Koraputer PIKSI ITB<br> J1. Ganesha 10<br> Bandung<br>
Indonesia
</address>
</body>
</html>
Hasil:
Singkatan
Terkadang kita menuliskan suatu dokumen dan ada beberapa istilali yang kita- gunakan dan dinyatakan dengan menggunakan singkatan (akronim) saja. Tag <abbr> dan tag <acronym> dapat digunakan untuk menyimpan data kepanjangan dari suatu singkatan’ yang ditampilkan dalam dokumen tersebut, dengan menggunakan atribul title.
Sintaks:
<abbr title=”kepanj angannya”>singkatan</abbr> <acronyra title=”kepanj angannya”>singkatan</abbr>
Dengan menggunakan tag tersebut di atas, maka pada saat mouse pointer kita berada di atas singkatan tersebut, pada saat dokumen tersebut ditampilkan dalam browser web, maka kepanjangan dan singkatan tersebut akan ditampilkan mengambang di atasnya.
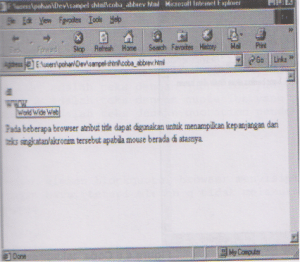
Contoh ini mendemonstrasikan bagaimana untuk menangani sualu singkatan atau akronim.
<!–coba_abbrev.html–>
<html>
<body>
<abbr title=”dan lain-lain”>
dll
</abbr><br>
<acronym title=”world wide web”>
WWW
</acronym>
<p>pada beberapa browser atribut title dapat digunakan untuk menampilkan kepanjangan dari teks singkatan/akronim tersebut apabila mouse berada diatasnya.
</p>
</body>
</html>
Hasil:
Demikian penjelasan singkat yang bisa admin sampaikan mengenai Format teks HTML – Pemformatan Teks Dan Teks Preformat. Semoga artikel ini bisa menambah pengetahuan anda tentang dunia pemograman dan ilmu yang dibagikan dapat bermanfaat bagi pembaca. Sampai bertemu di postingan-postingan selanjutnya..see you ^-^