Cara Mudah Memasang Google Maps di Website atau Blog – Google yang merupakan perusahaan teknologi terbesar di dunia yang memberikan fasilitas bagi pengguna teknologi, salah satunya yaitu GOogle Maps. Google Maps dapat kita gunakan untuk mempermudah mencari atau menemukan lokasi atau tempat tertentu. Google Maps ini juga banyak digunakan perusahaan untuk menampilkan lokasi atau tempat di mana perusahaan tersebut berada di website mereka. Nah kali ini kita akan membahas tentang cara memasang google maps di Website atau blog. Berikut selengkapnya:
Cara Memasang Google Maps di Website atau Blog
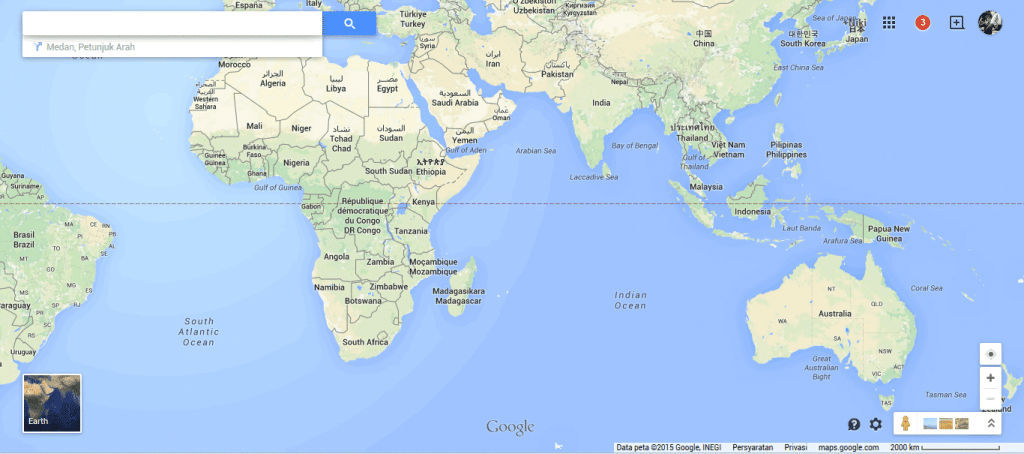
1. Pertama buka dahulu situs Google Maps.
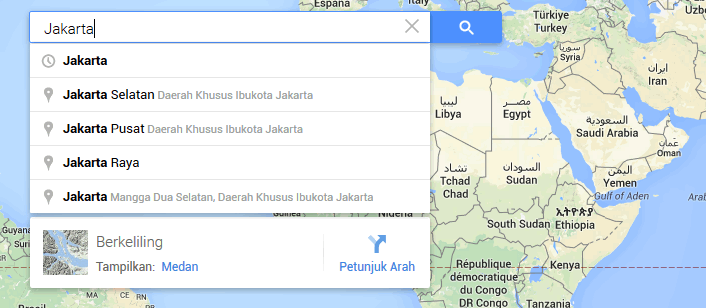
2. Selanjutnya, tentukan lokasi yang ingin di sorot. Misalnya Jakarta, maka tulis “Jakarta” pada kolam pencarian.
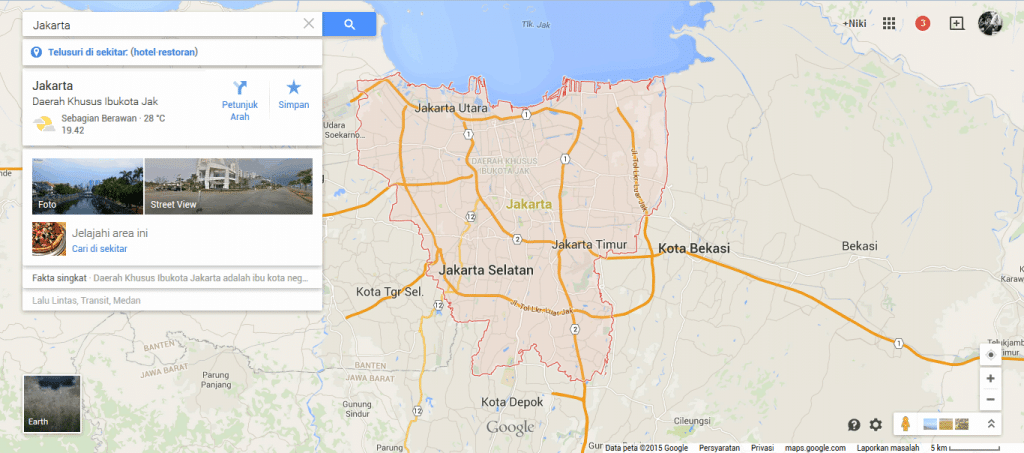
3. Maka Google Maps akan mengarahkan pointer ke kota Jakarta.
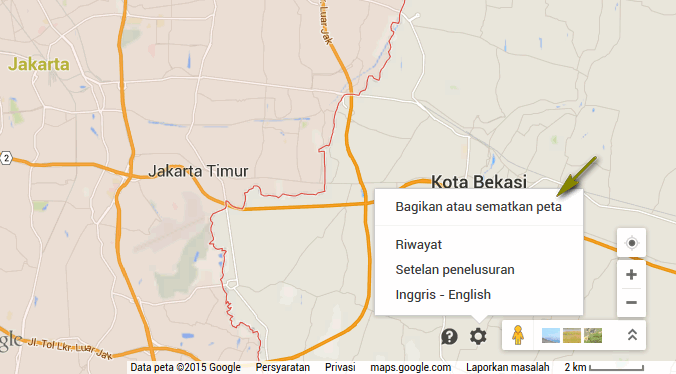
4. Kemudian klik tombol Gerigi di kanan bawah (lihat gambar dibawah ini), lalu klik Bagikan atau Sematkan Peta.
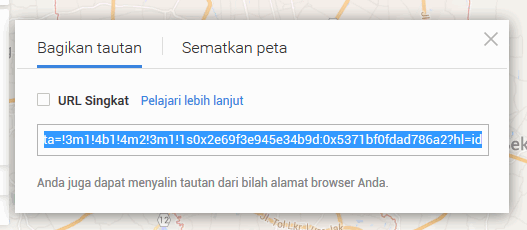
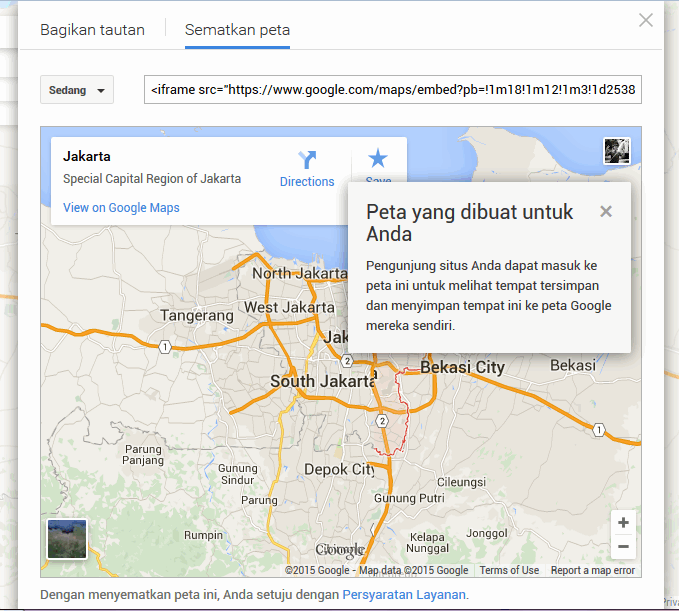
5. Selanjutnya akan muncul jendela pop-up, lalu klik tab Sematkan Peta.
6. Kemudian akan muncul script frame, copy script tersebut. Dibagian ini juga akan muncul gambaran frame saat kita gunakan di website.
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d253840.4789497984!2d106.829518!3d-6.229746499999997!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x2e69f3e945e34b9d%3A0x5371bf0fdad786a2!2sJakarta%2C+Daerah+Khusus+Ibukota+Jak!5e0!3m2!1sid!2sid!4v1425776065340″ width=”600″ height=”450″ frameborder=”0″ style=”border:0″></iframe>
7. Setelah di copy, lalu paste-kan pada script html di website kalian. Paste-kan pada bagian <body>….</body>.
8. Setelah itu kalian lihat website kalian, maka akan muncul frame Google Maps yang tadi kita pasang.
Itulah tutotial “Cara Mudah Memasang Google Maps di Website atau Blog“. Semoga bermanfaat